この記事では、Piskelというドット絵ツールを用いて、作ったオリジナルのドット絵を2DアニメーションとしてUnityで動かす方法を解説します。
目次 Close
1. ドット絵の準備
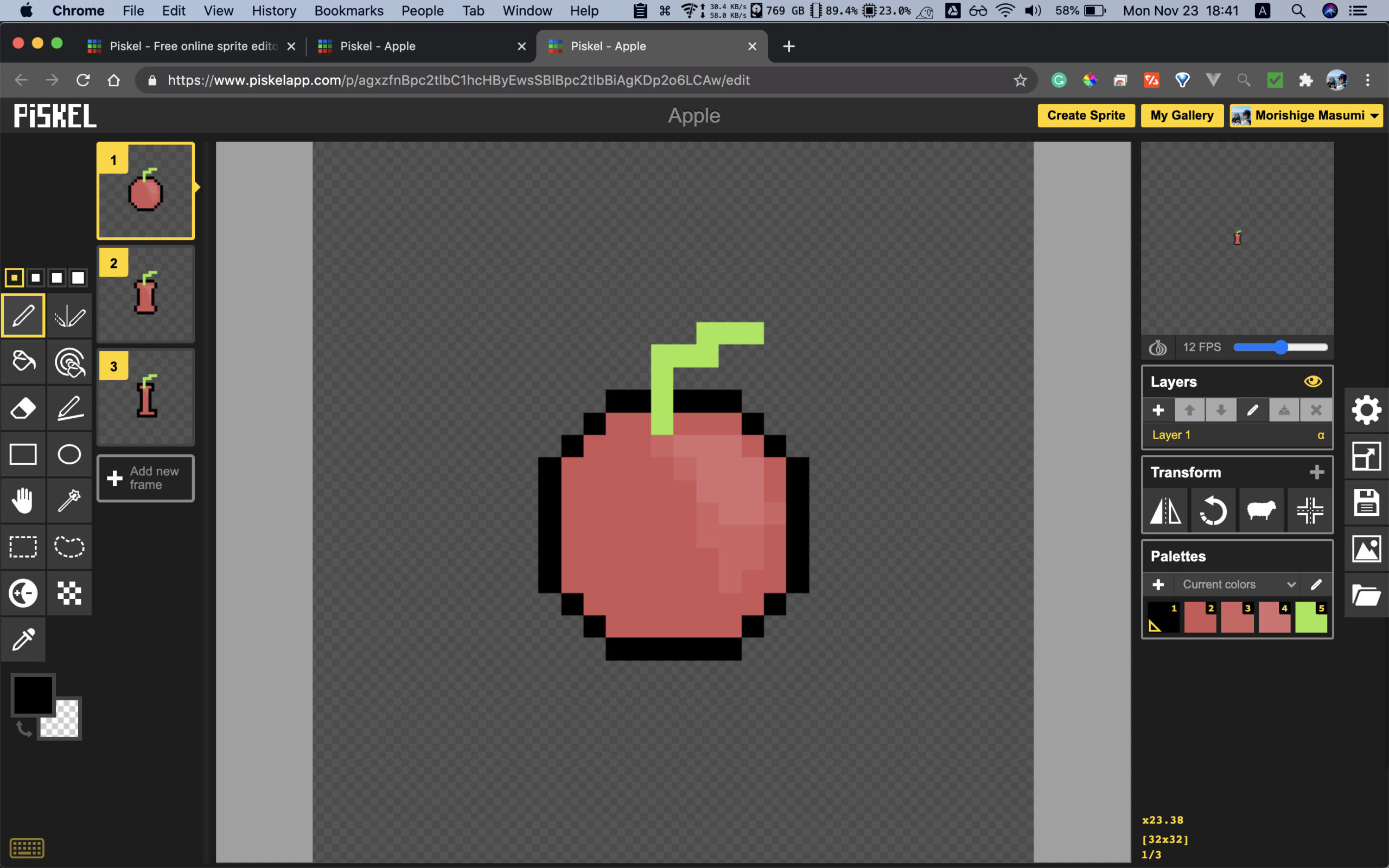
まず、Piskelというドット絵ツールで以下のようにアニメーションの素材を作成しましょう。
Piskelの作成には以下のサイトをご参照ください。

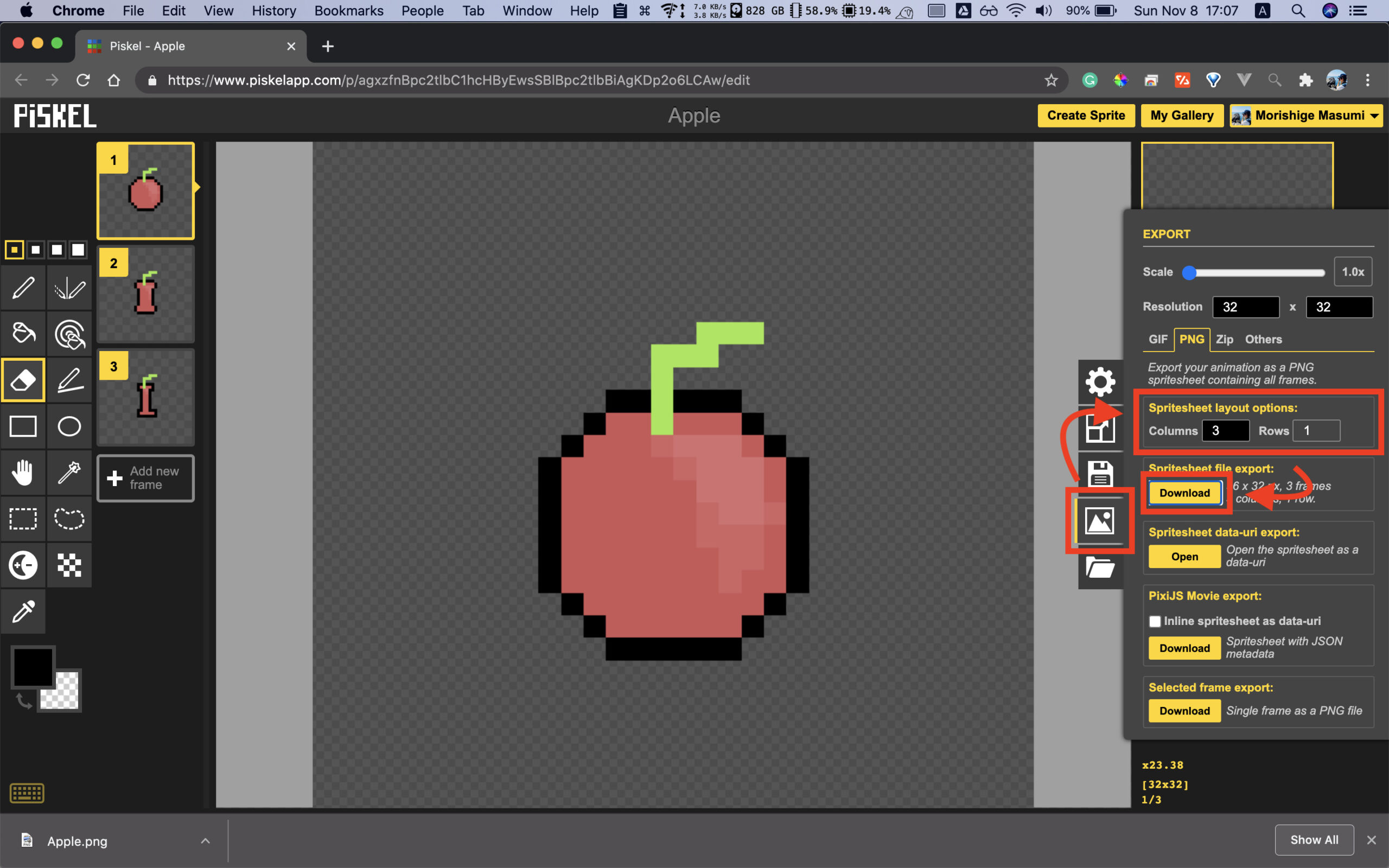
ドット絵が複数枚書き終わったら、右側の「画像ボタン(PNGタブを選択)」をクリックして、“Spritesheet layout options”のRows(行)を1に固定して、Columns(列)をアニメーション枚数(この場合だと3枚)に設定します。設定が終わったら、“Download”をクリックします。

2. 画像の分割(スライス)
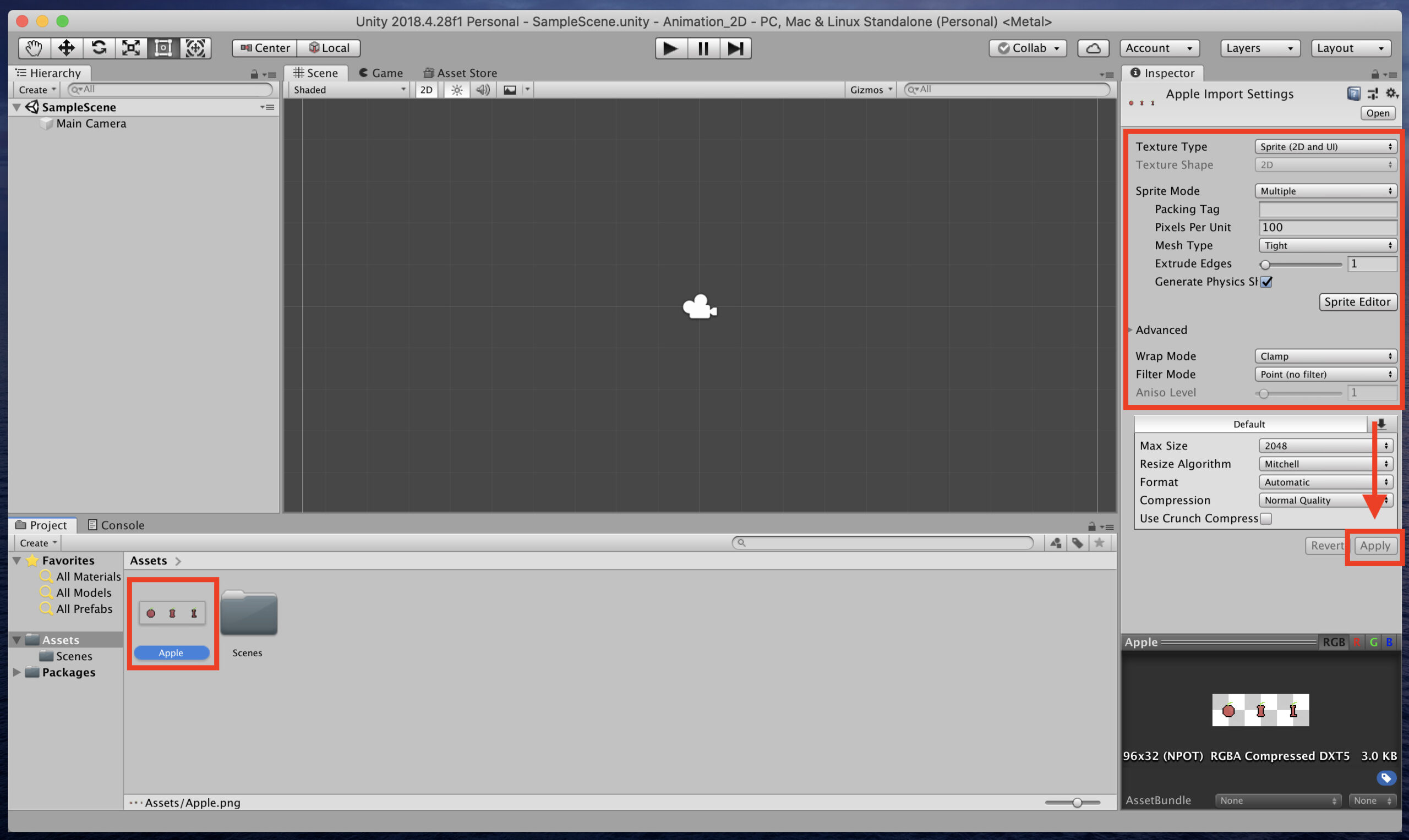
ダウンロードしたドット絵の画像をUnityの“Assets”の中にコピー(ドラッグ・アンド・ドロップ)しましょう。以下のようにAssetsの中にドット絵の画像が入ったら、その画像をクリックして、以下のような設定をします。
- Texture Type: Sprite (2D and UI)
- Sprite Mode: Multiple
- Pixels Per Unit: 100
- Mesh Type: Tight
- Extrude Edges: 1
- Wrap Mode: Clamp
- Filter Mode: Point (no filter)
設定が終わったら、“Apply”をクリックします。

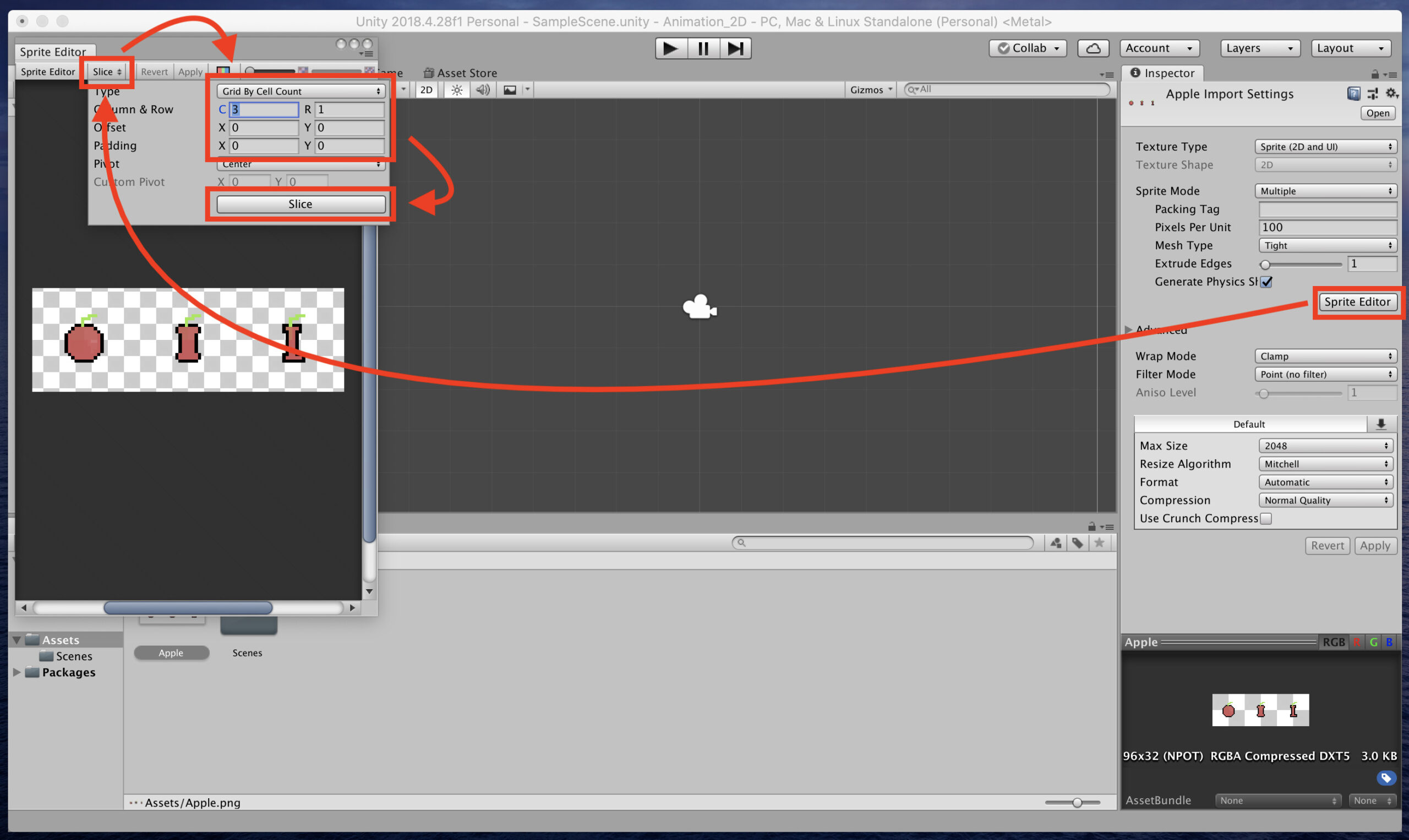
続いて、“Sprite Editor”をクリックして、出てきたウィンドウの“Slice”を選択します。
そして、“Grid By Cell Count”を選択し、CとRを以下のように設定しましょう。
- C (Columns):アニメーション枚数(この場合だと3枚)
- R (Rows):1
設定が終わったら、“Slice”を選択しましょう。

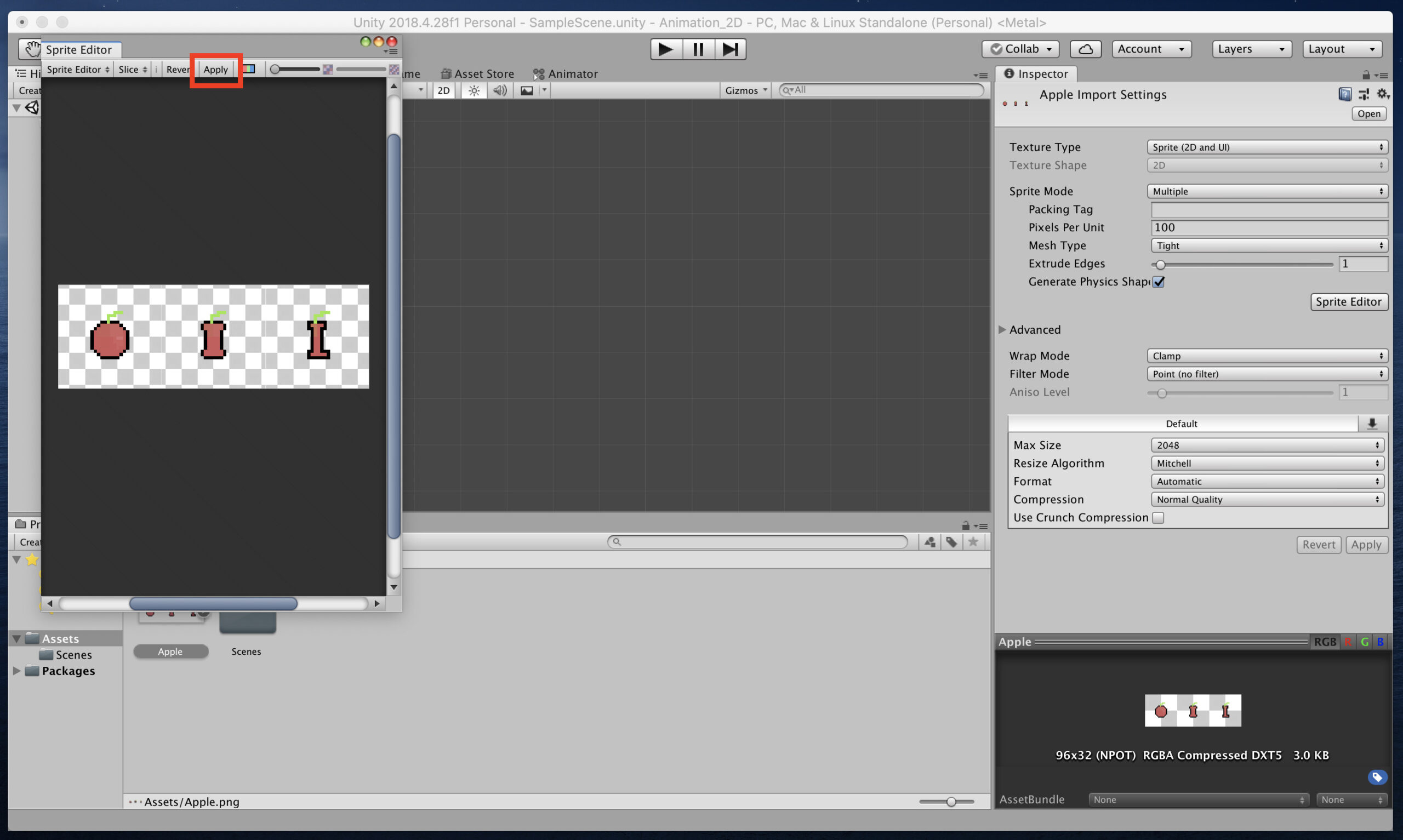
“Apply”をクリックしたら、スライス完了です。

3. アニメーションの作成
最後に、“Animation(アニメーション)”の作成を行なっていきます。
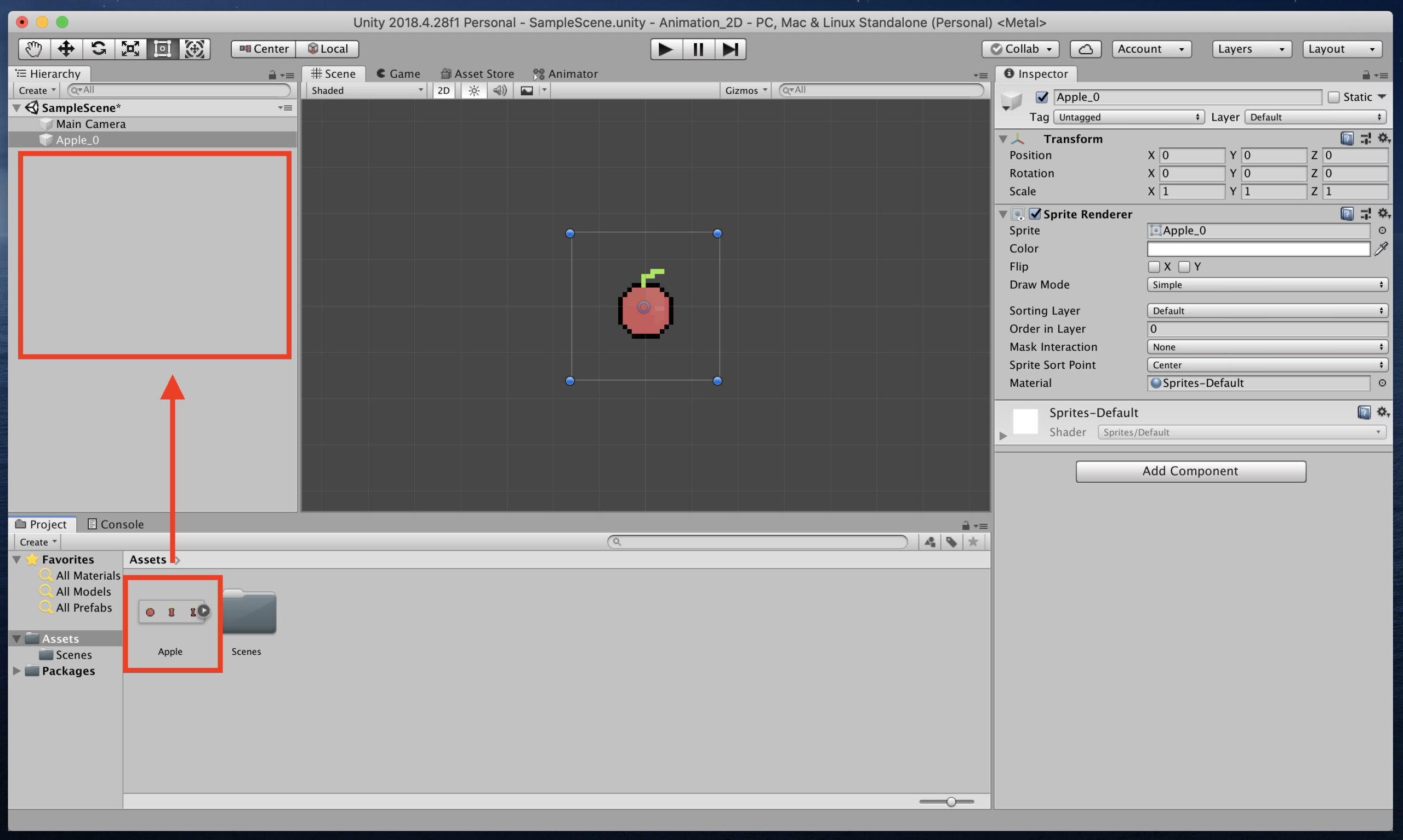
以下のようにAssetsからHierarchyへスプライト(画像)をドラッグ・アンド・ドロップして、コピーしましょう。

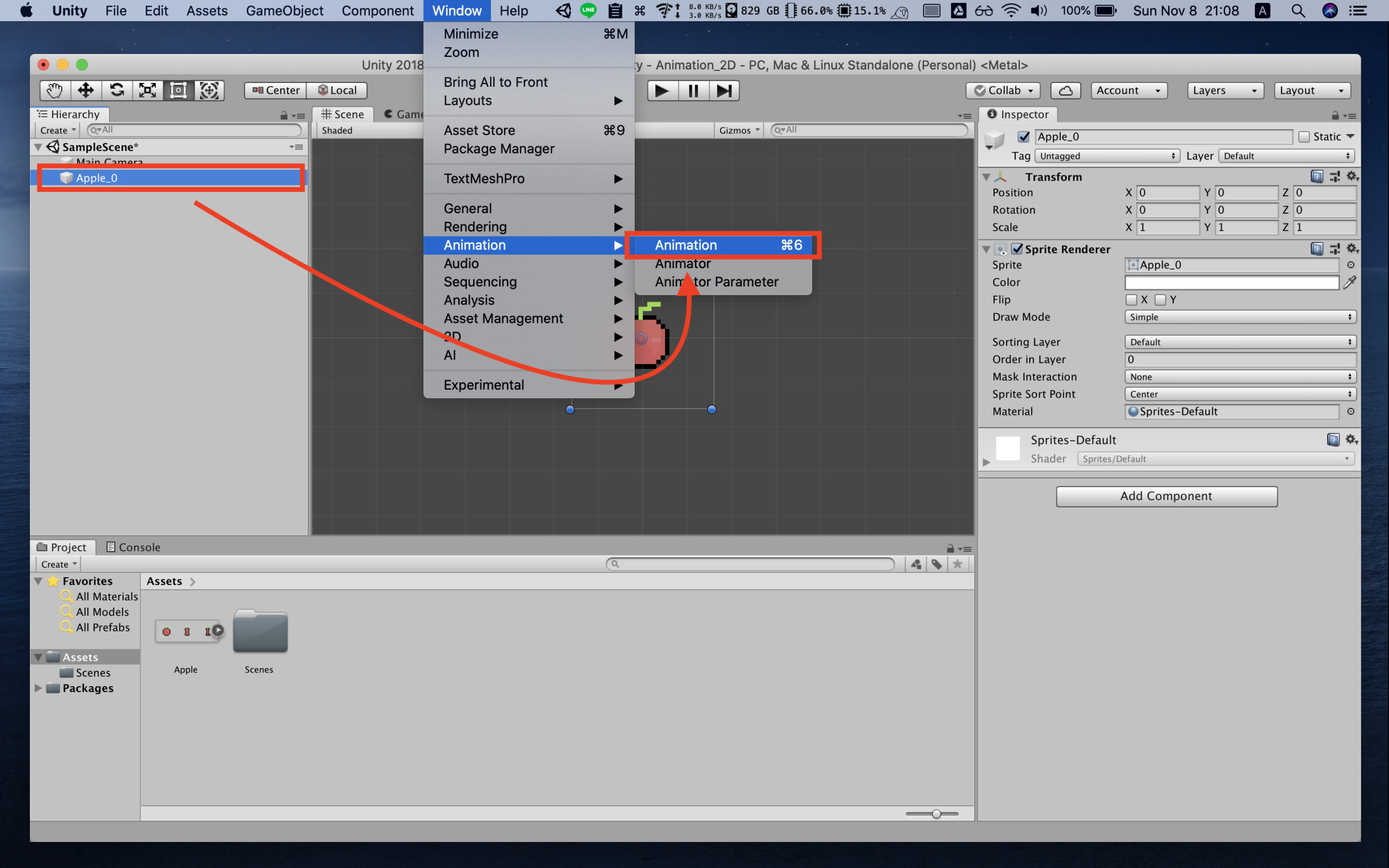
コピーが上手くいったら、そのスプライトを選択した状態で、“Windows > Animation > Animation”を選択しましょう。

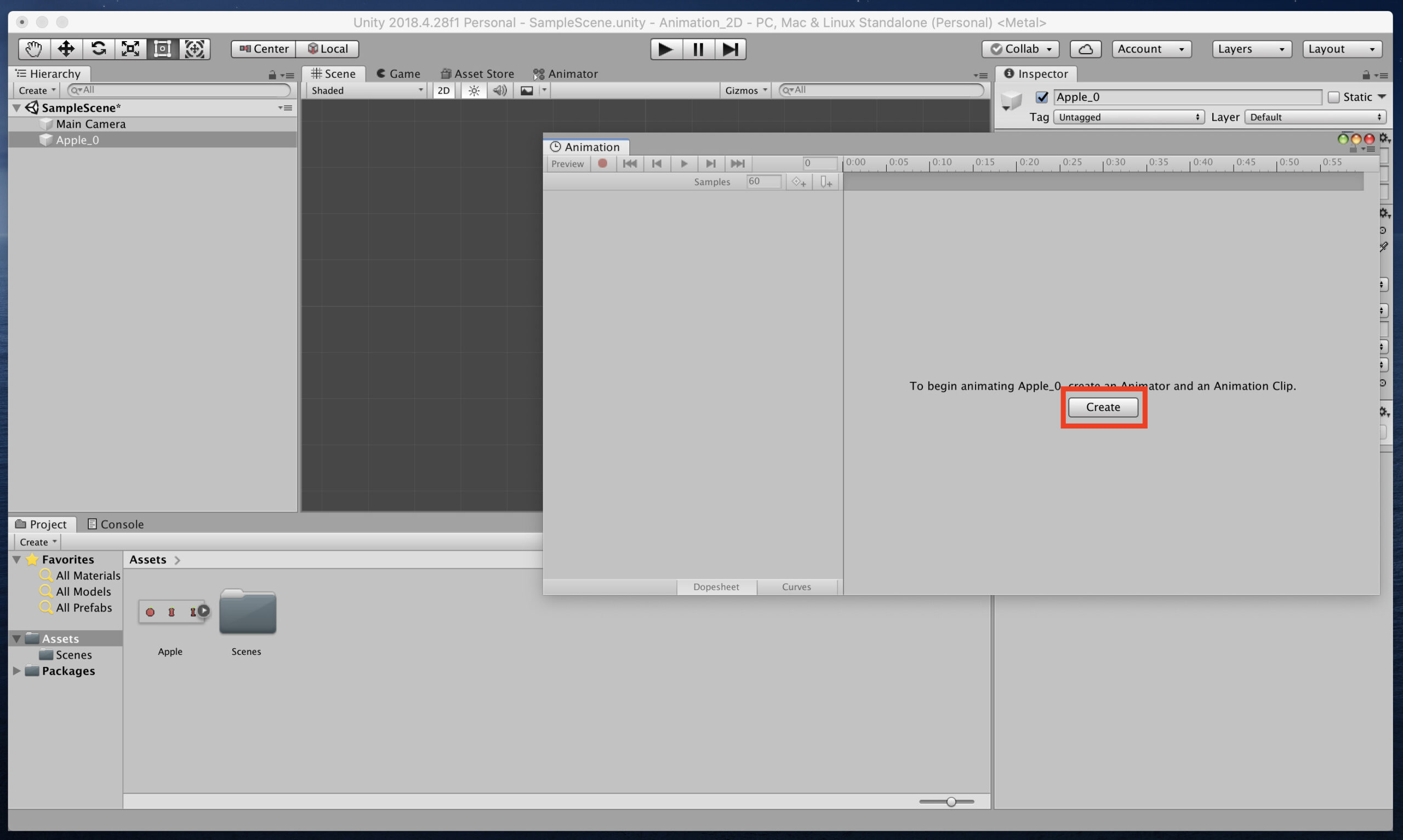
ウィンドウが出てきたら、“Create”をクリックします。

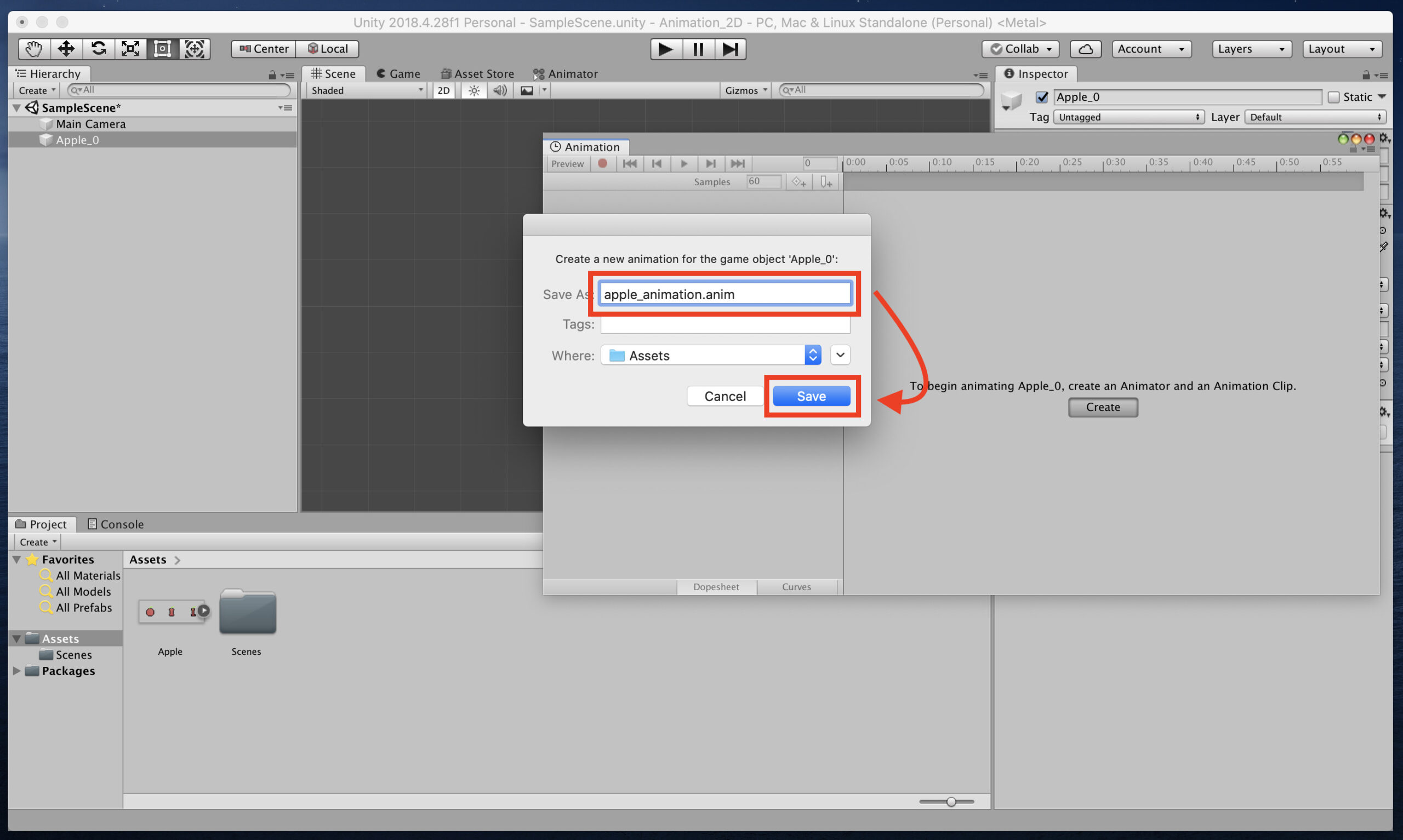
ファイル名(”apple_animation.anim”などの名前)を入力して、“Save”をクリックします。

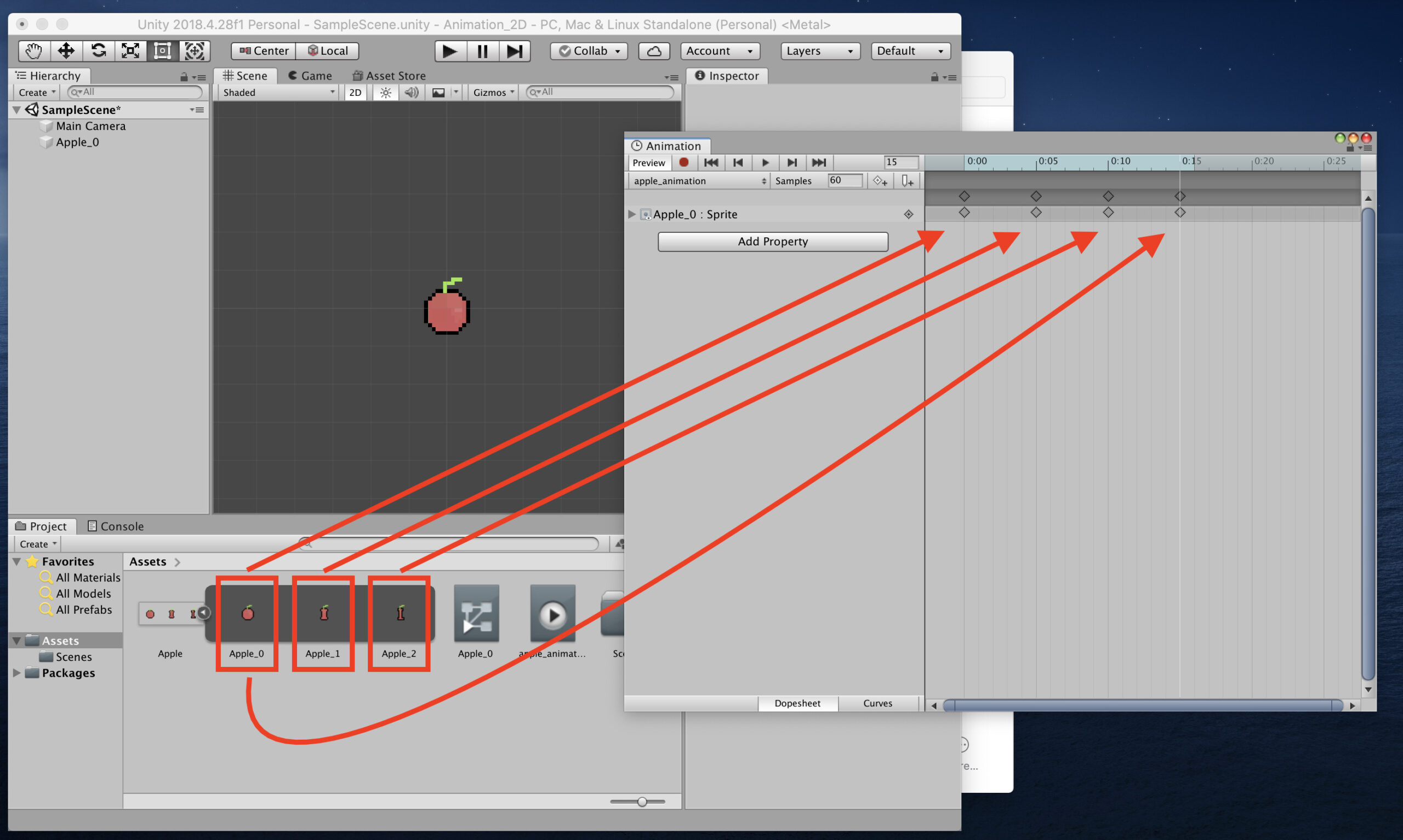
最後に、以下のようにスプライトの中にある画像を順番にAnimationウィンドウの中にドラッグ・アンド・ドロップします。

お疲れ様でした!
これでアニメーションの作成は完了です。
Animationの再生やUnityの実行を行うと、以下のようにアニメーションが動くと思います。
最後に
いかがだったでしょうか?
この記事を通して、少しでもあなたの困りごとが解決したら嬉しいです^^
おまけ(お知らせ)
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎