ゲーム本体を作った後に、「スタート画面を追加する」アレンジテキストです。
サンプル画面
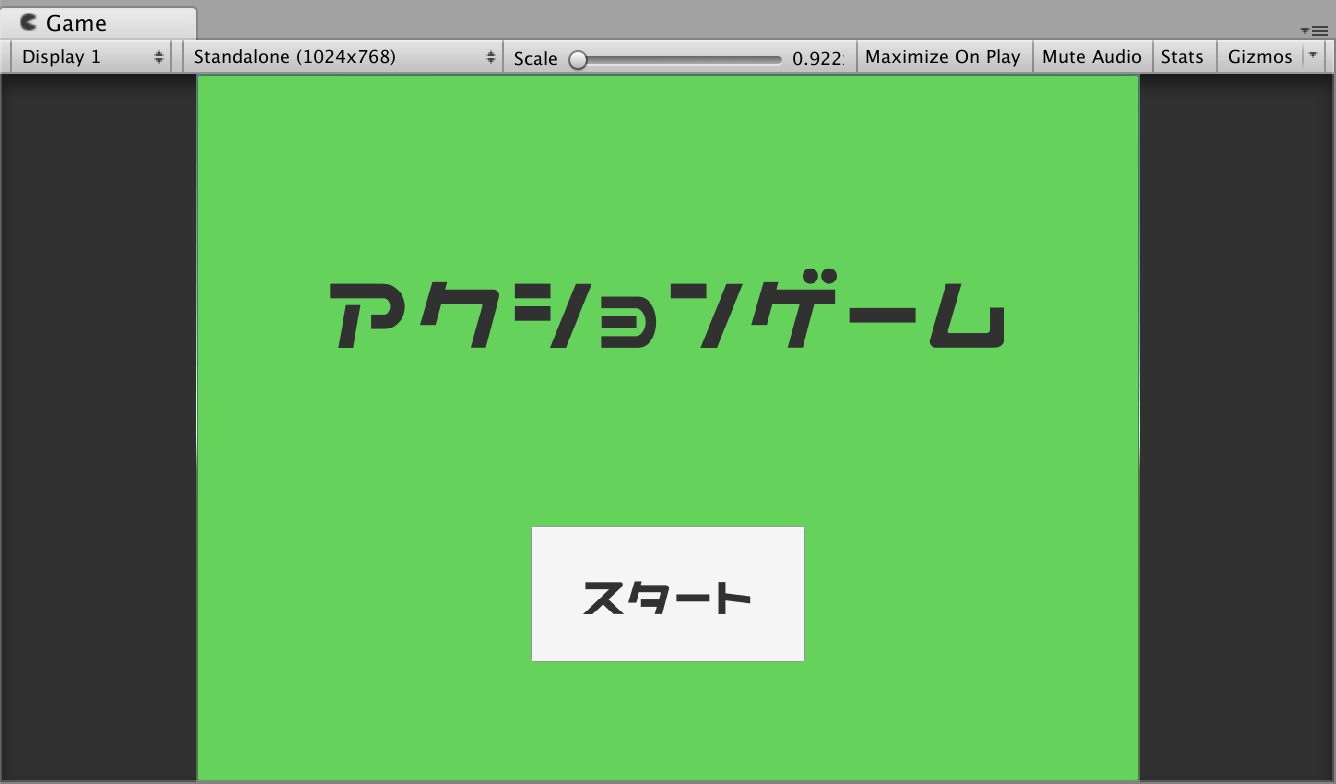
以下のように、タイトルとスタートボタンを用意して、ボタンをクリックしたら、ゲームが始まります。

前提
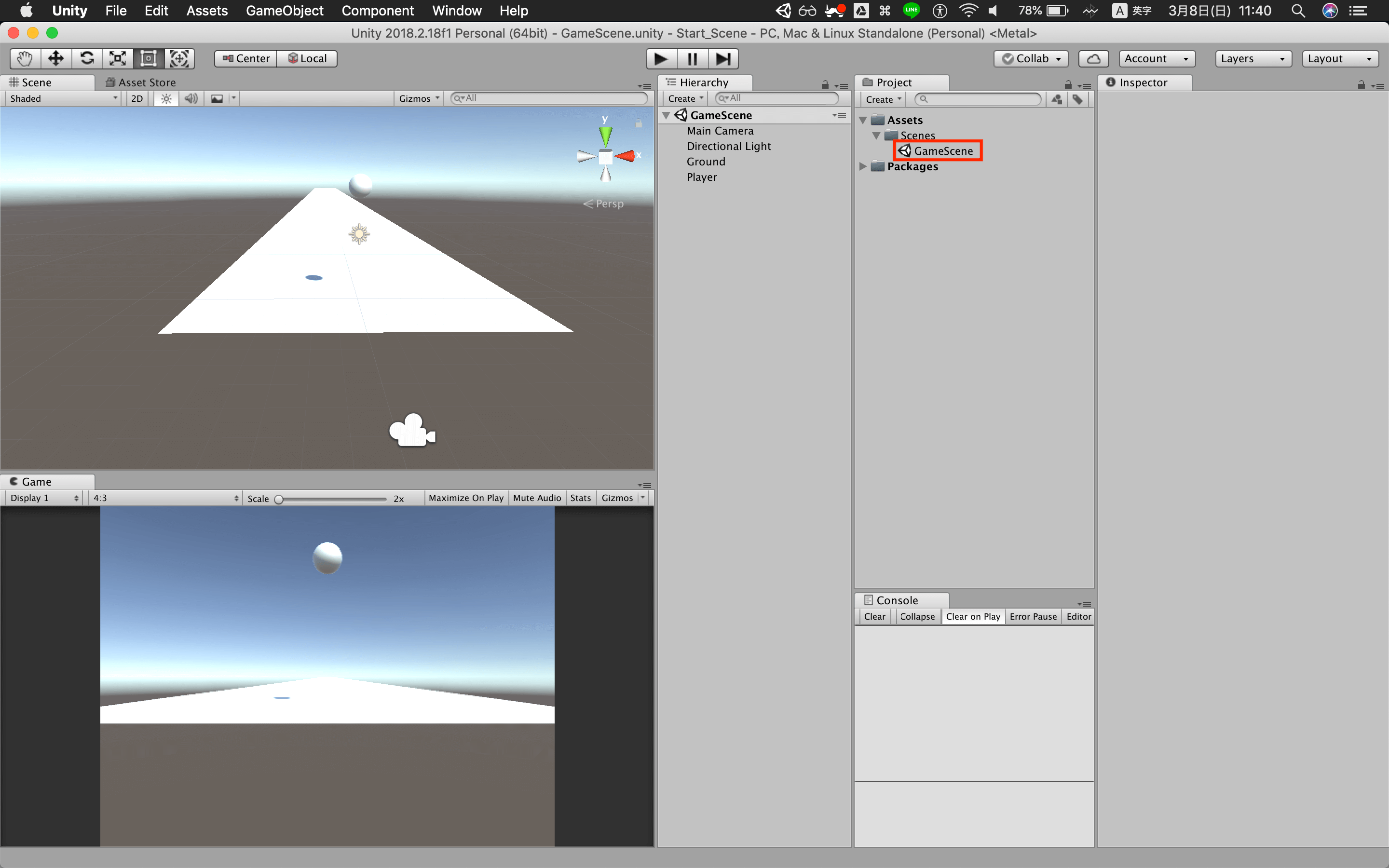
以下のようにGameSceneというようなゲーム本体があることを前提とします。

A. 新しいSceneの作成
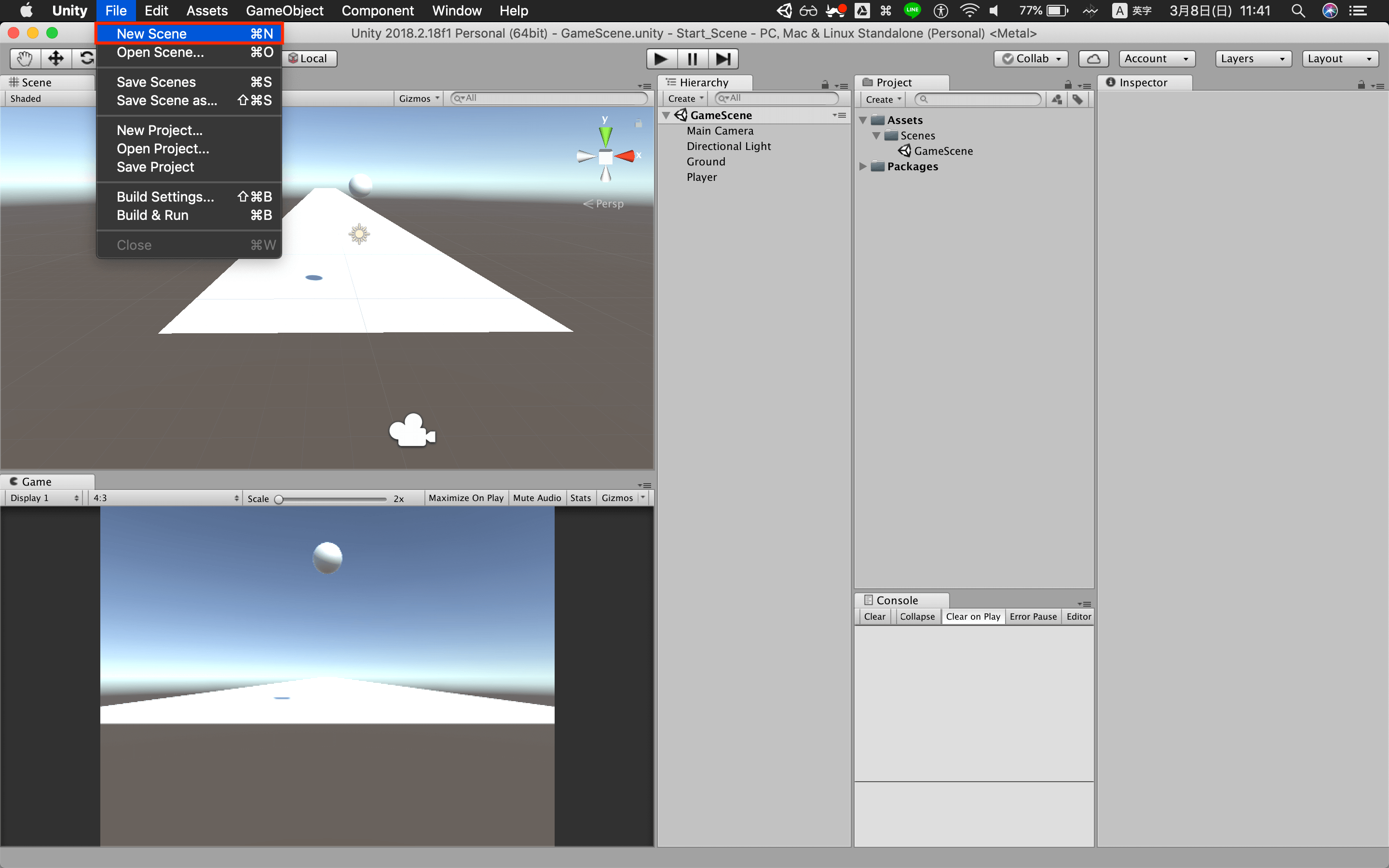
A1. 以下のようにFile > New Sceneを選択

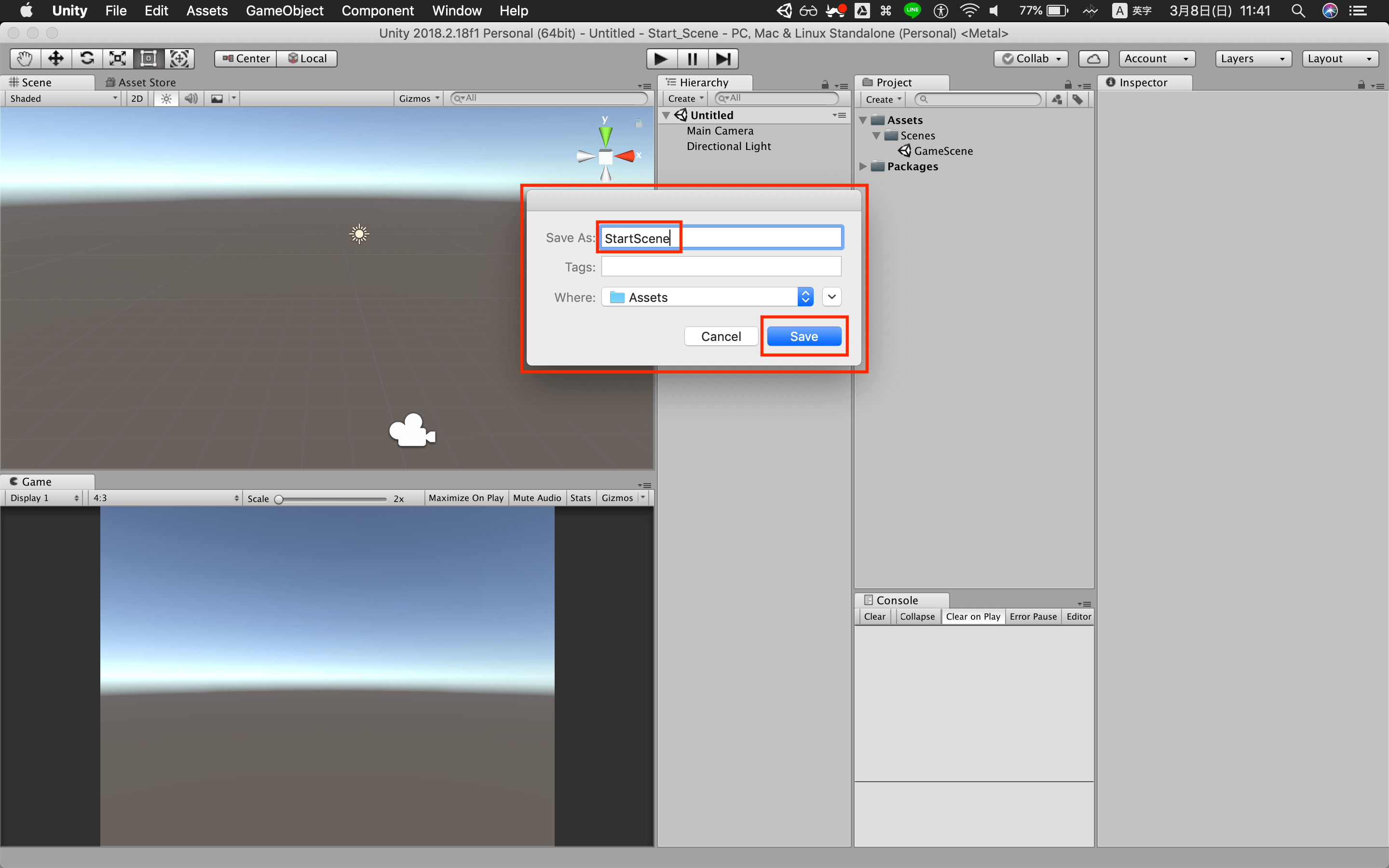
A2. スタート画面の名前を作り、Saveを選択
(ここでは、StartSceneという名前にしました。)

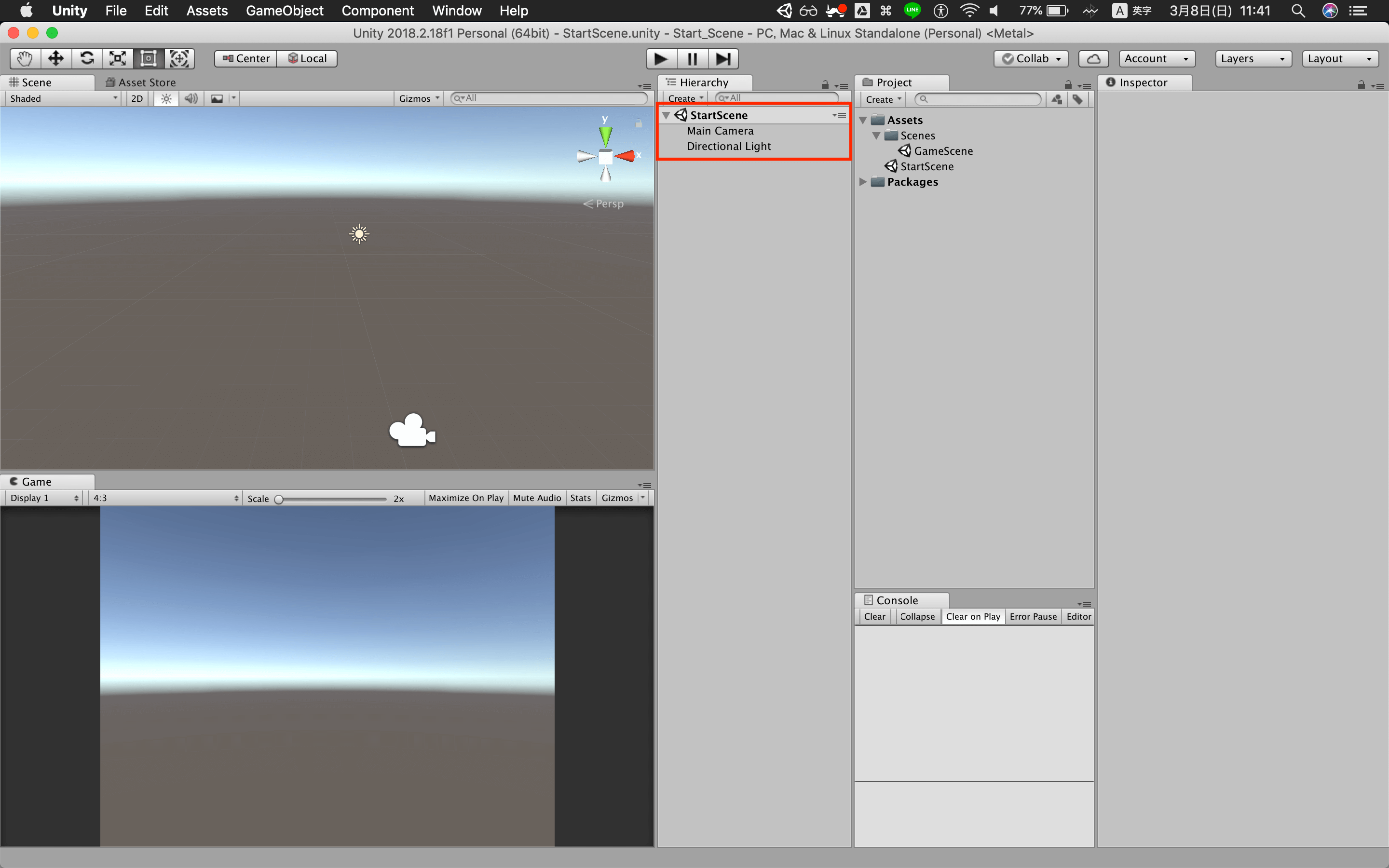
A3. 以下のように何もないシーンが出てきたか確認

B. 背景の作成
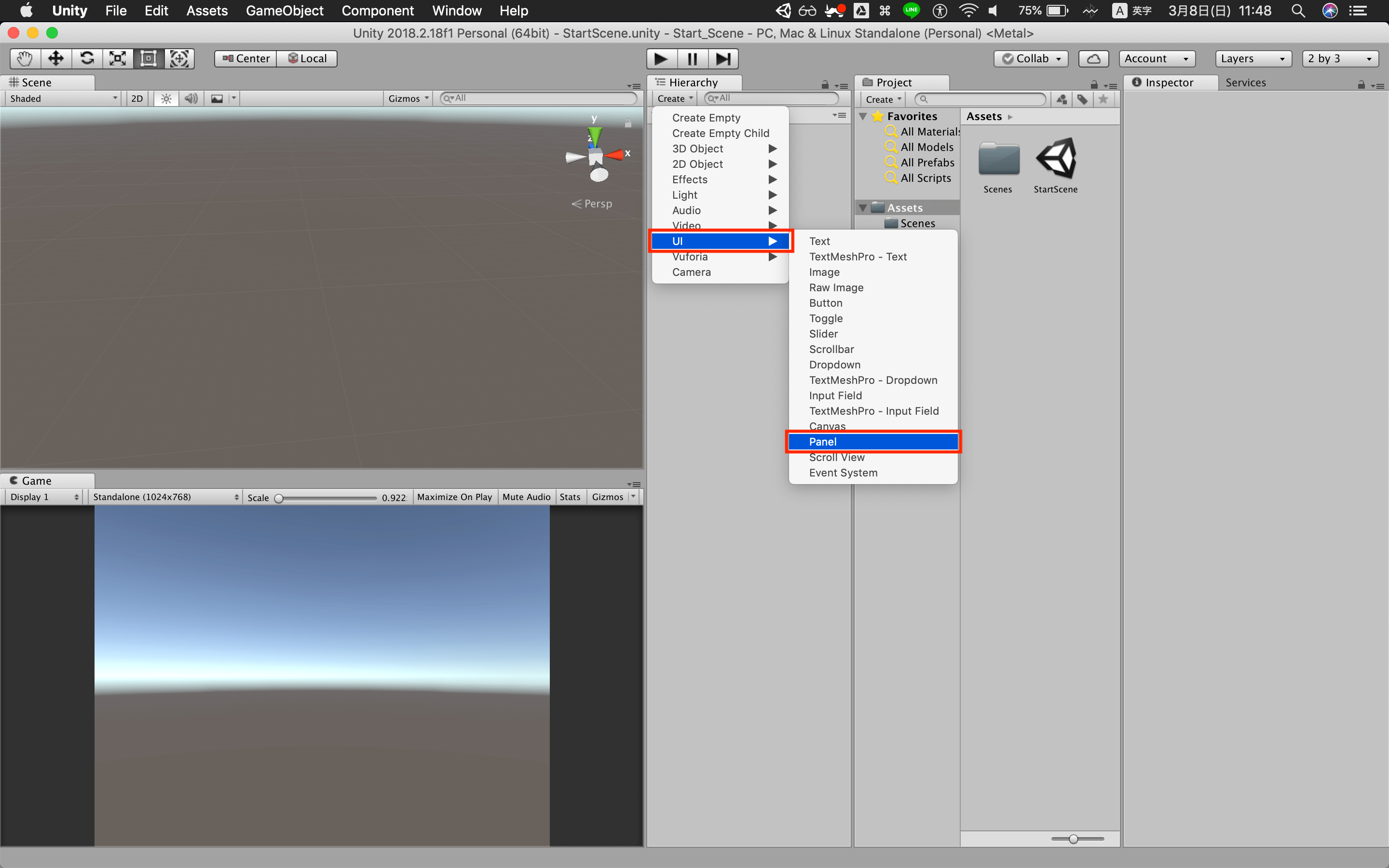
B1. UI > Panel を選択し、パネルを作成

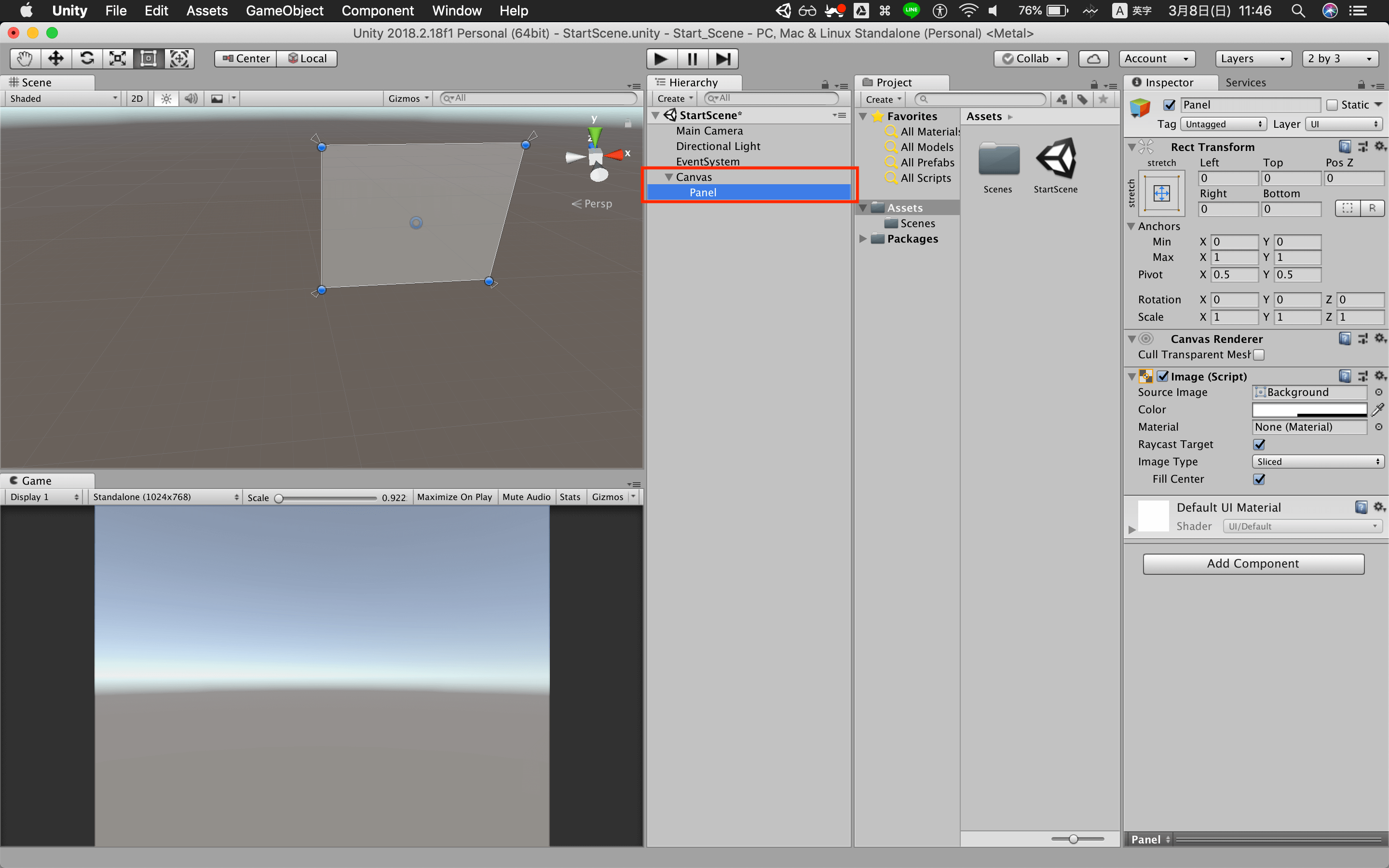
B2. Canvas と Panelが作成されていることを確認

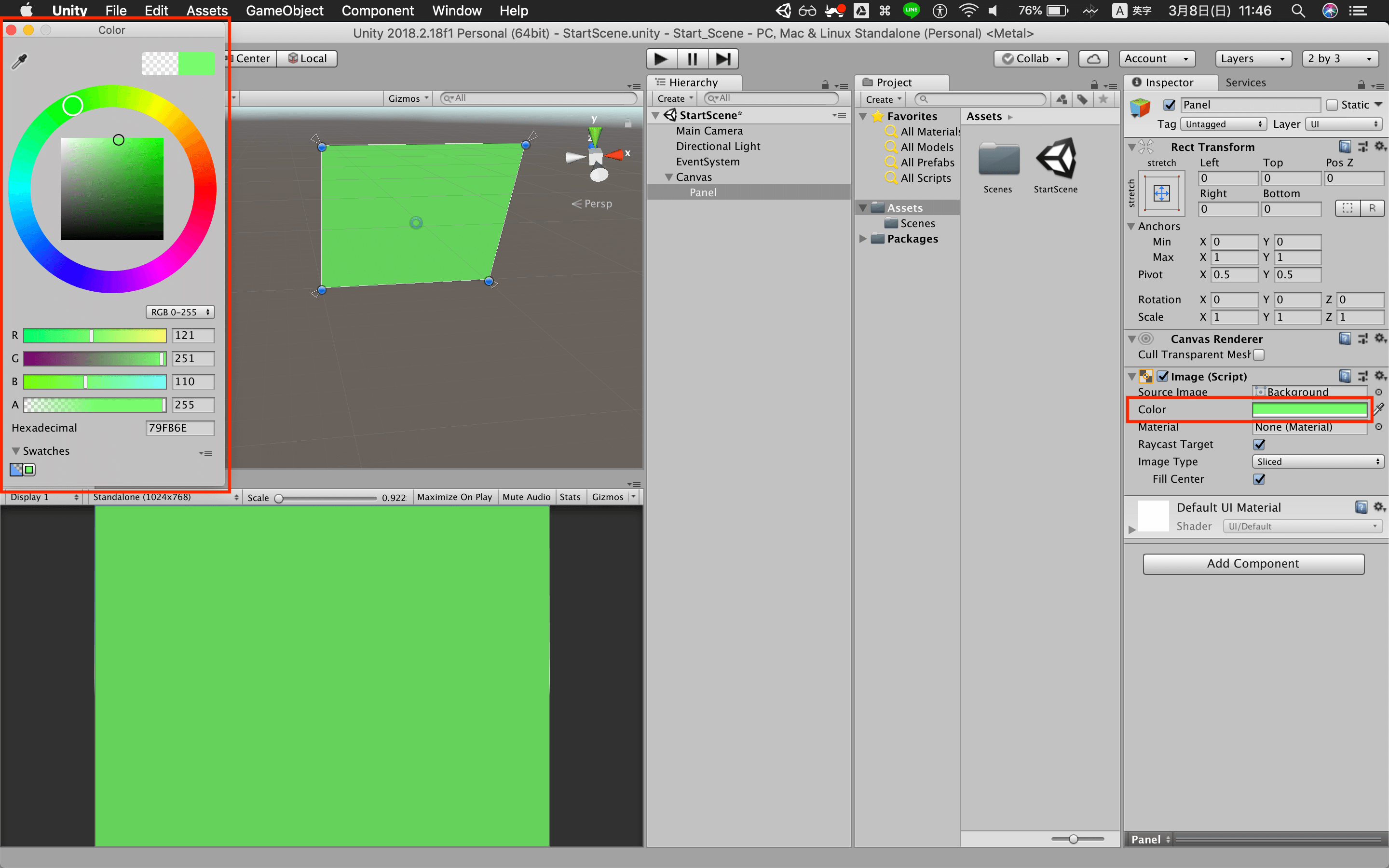
B3. 背景の好きな色を選択

C. タイトルの作成
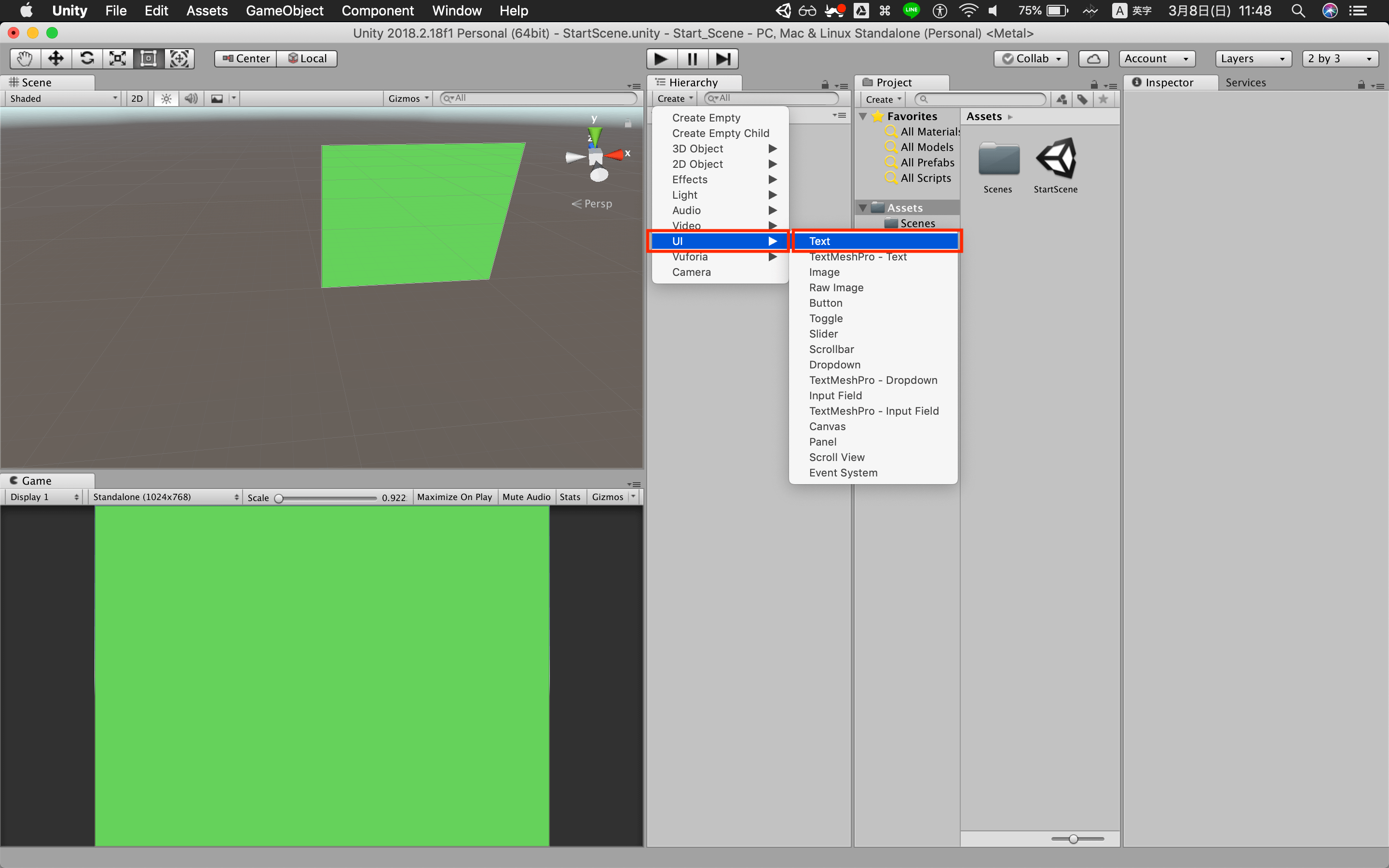
C1. UI > Text を選択し、テキストを作成

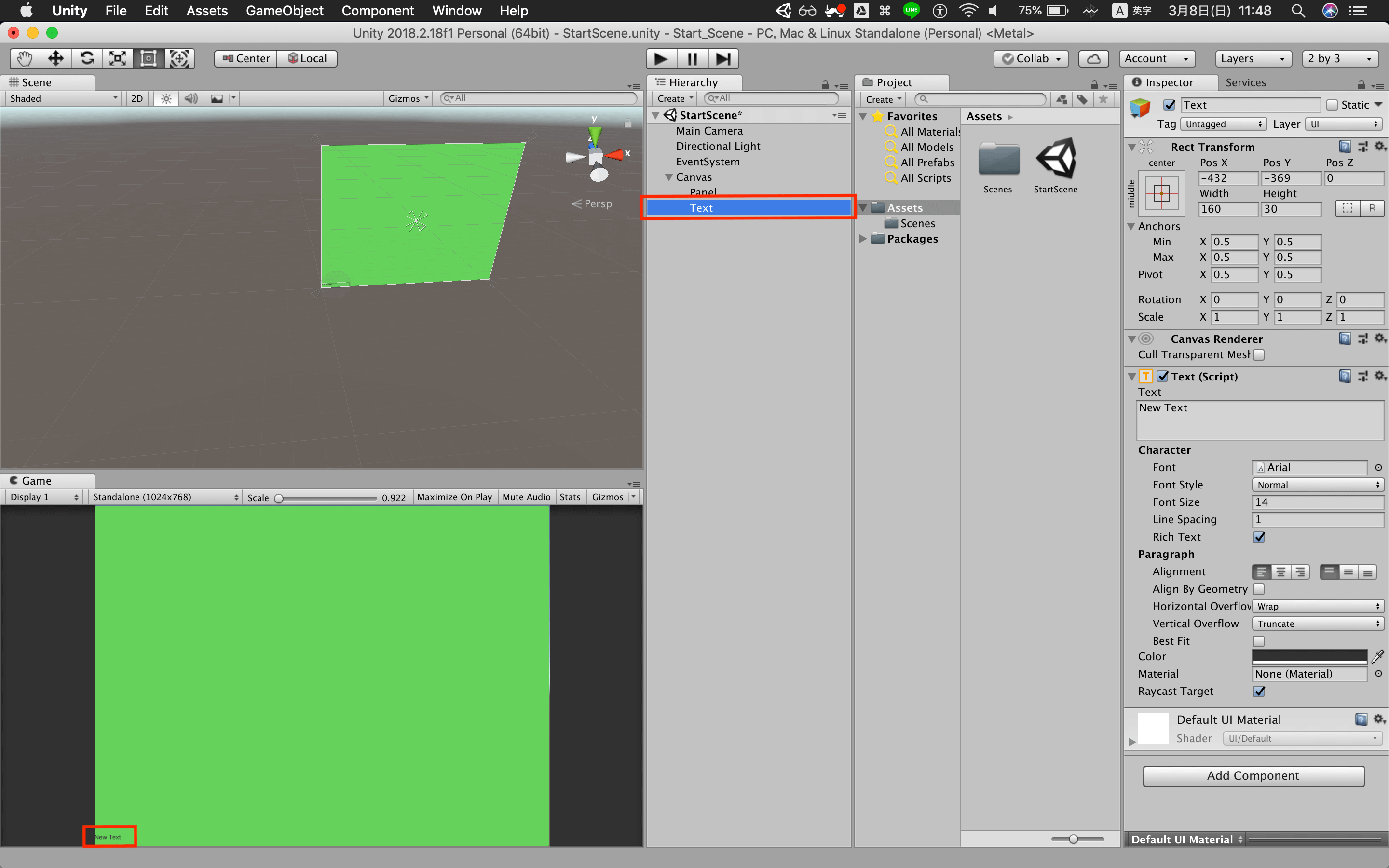
C2. Textが作成されていることを確認
(ここでは、左下に小さな文字が出ていることがわかります。)

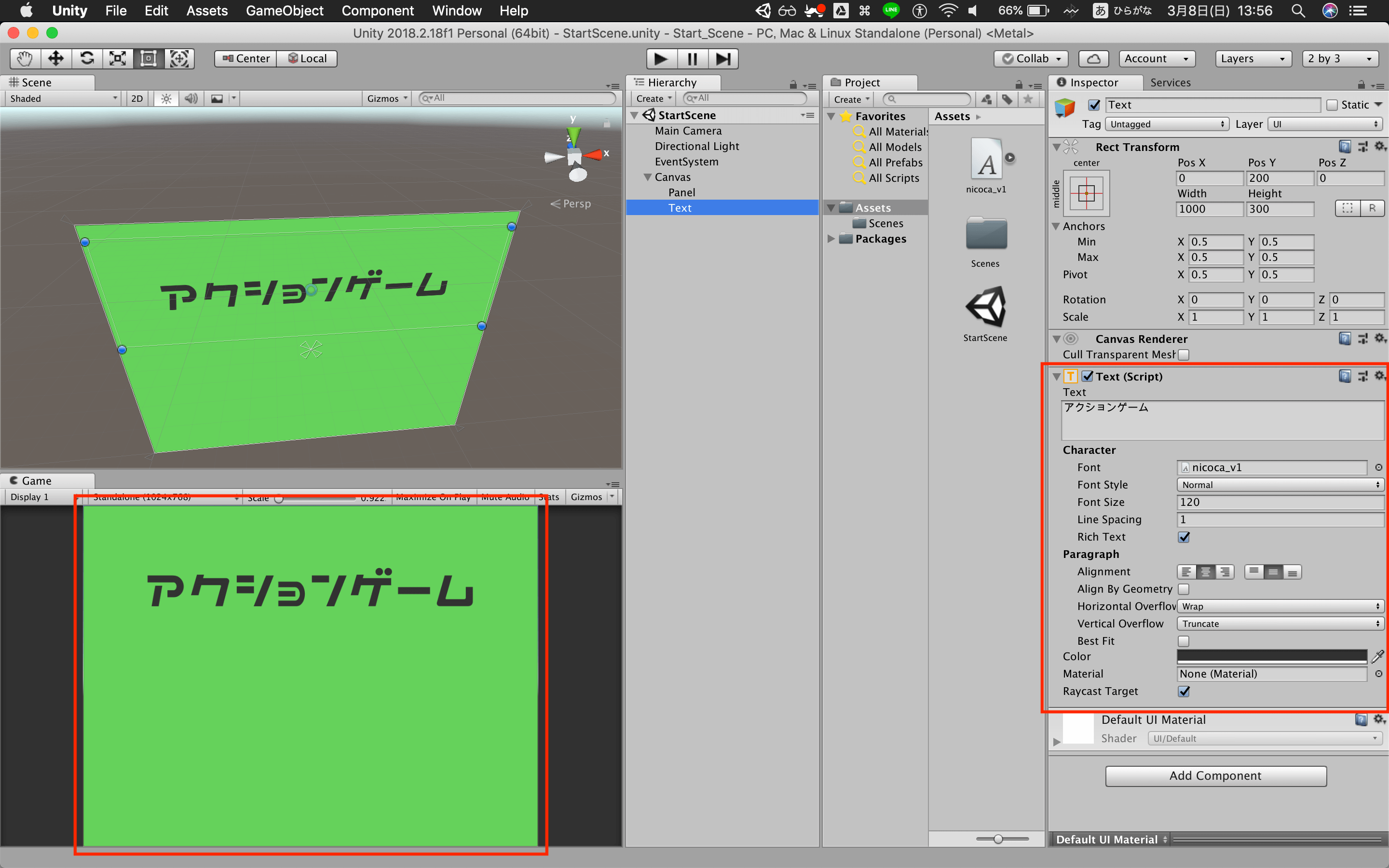
C3. TextのComponentを編集し、タイトルを自由にアレンジ
(ここでは、「日本語フォント 商用フリー」と調べ、フォントをダウンロードしてきました。)

D. スタートボタンの作成
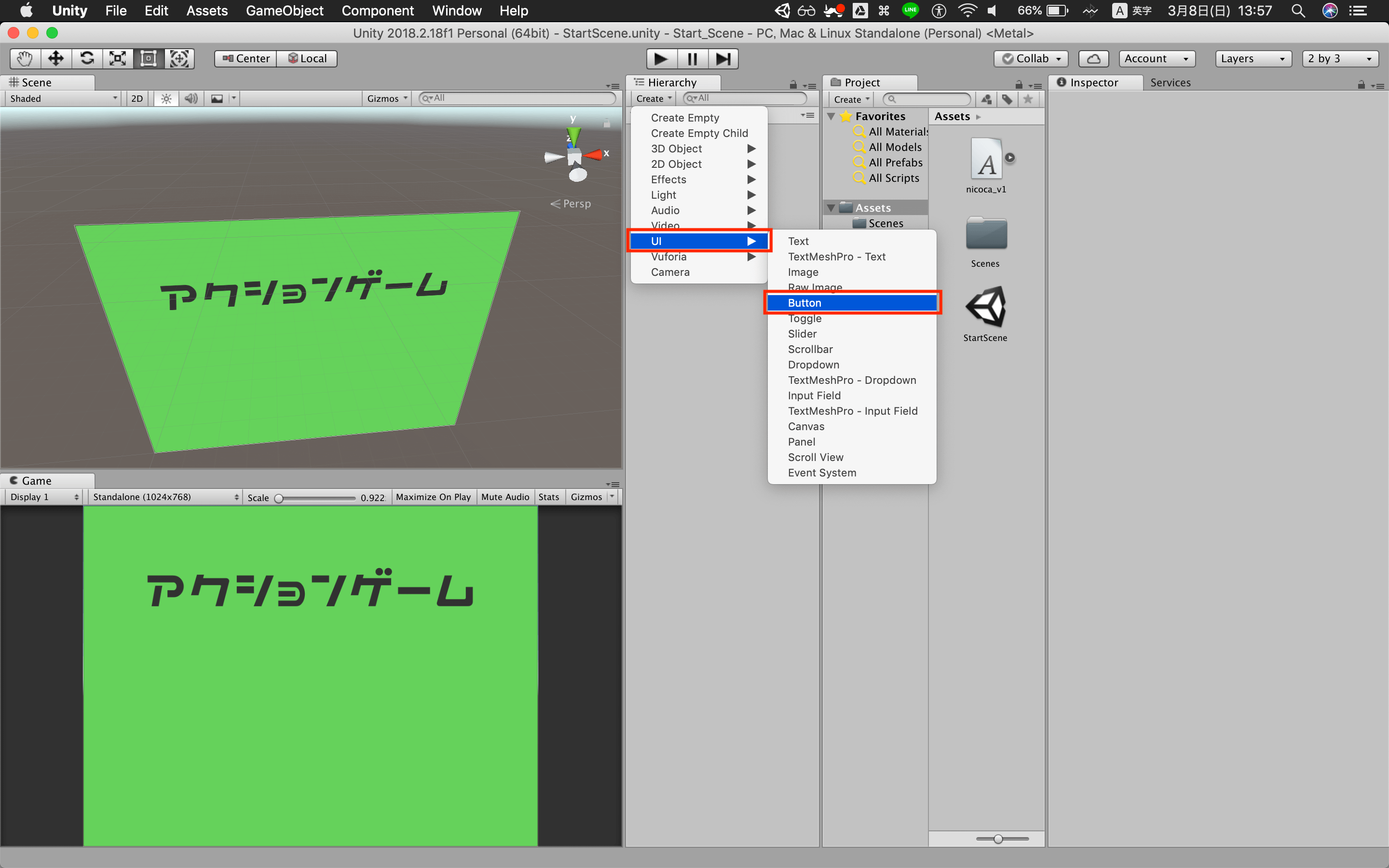
D1. UI > Button を選択し、ボタンを作成

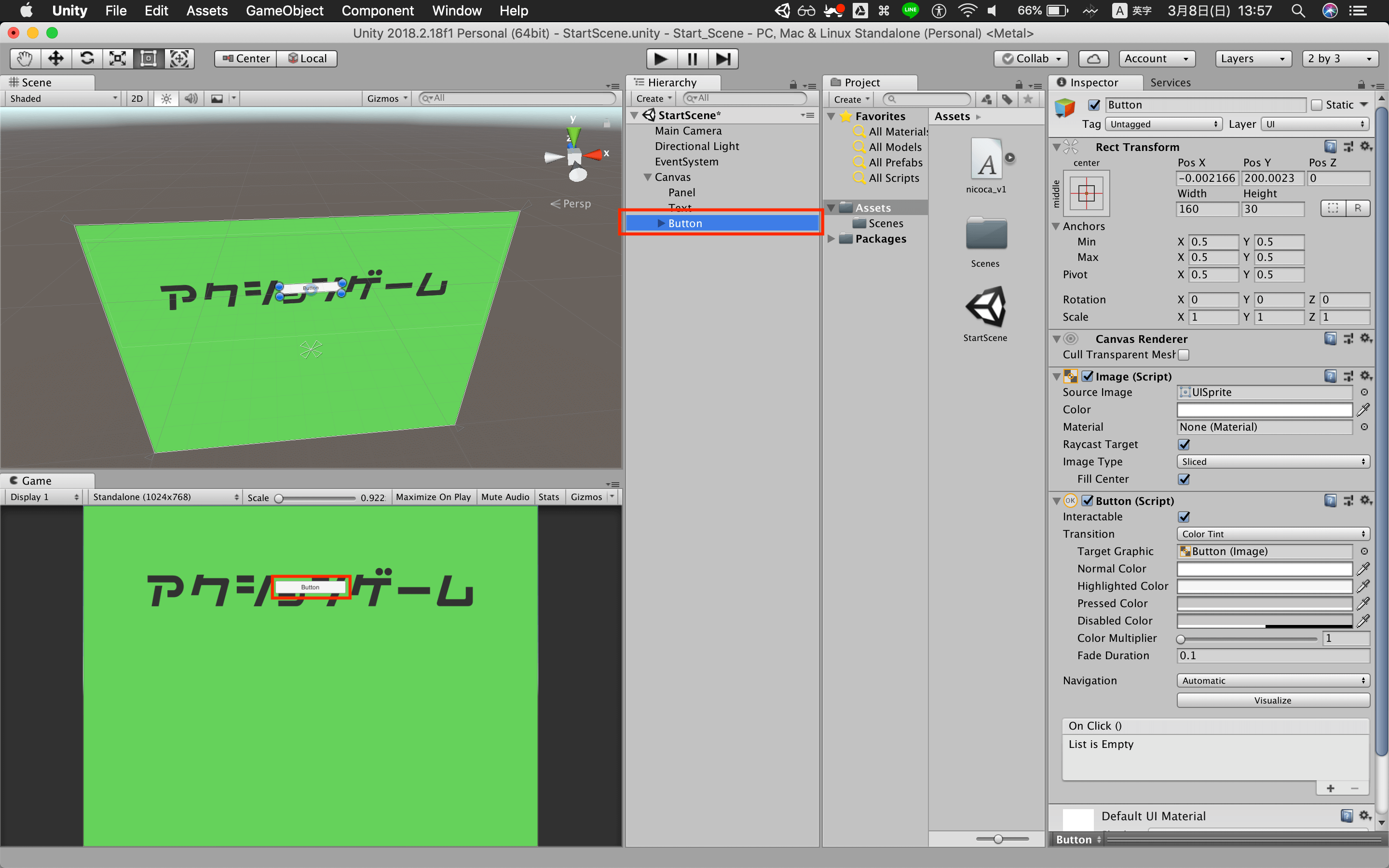
D2. ボタンが作成されていることを確認

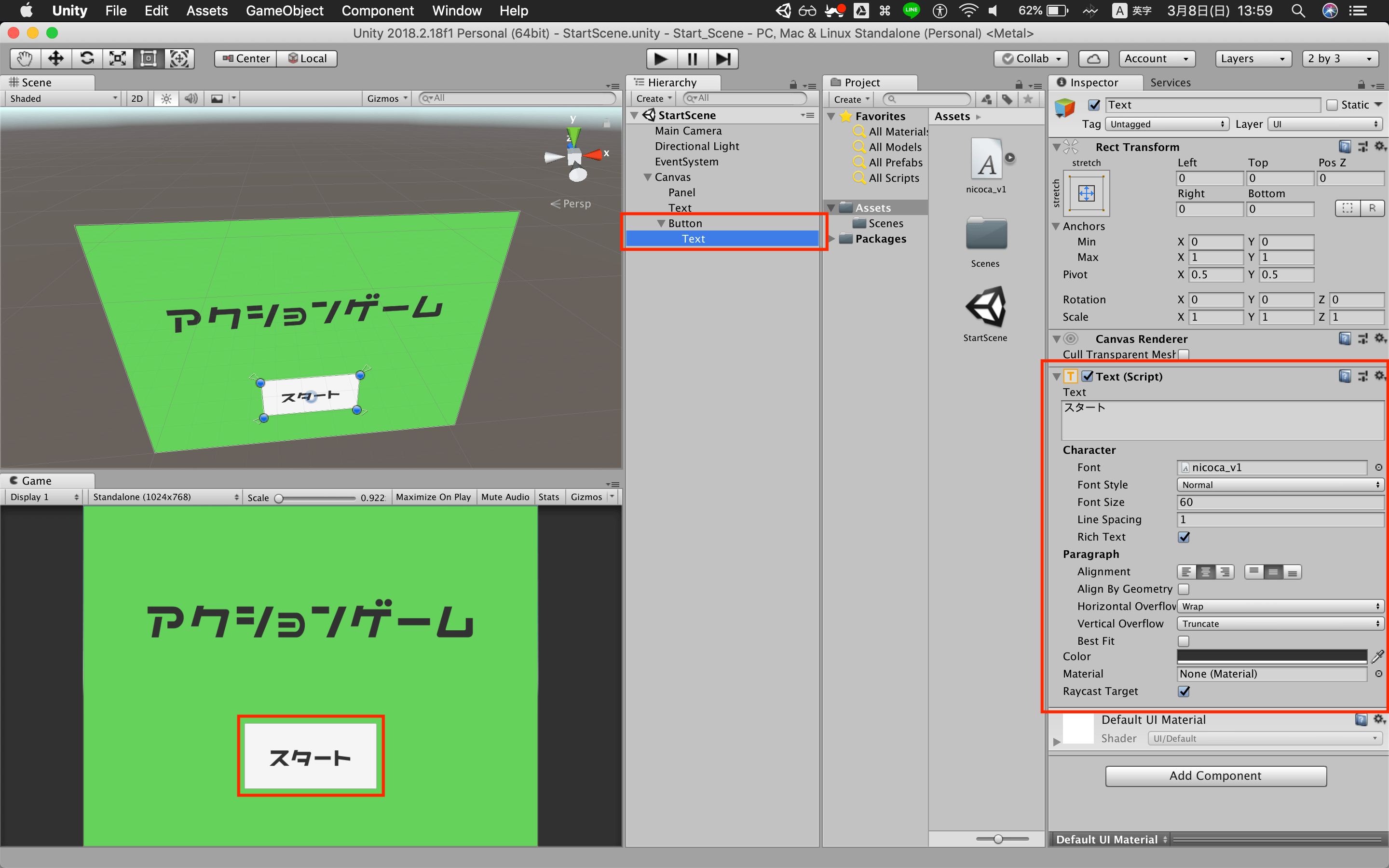
D3. ButtonのComponentを編集し、スタートボタンを自由にアレンジ

E. ボタンを押したら、ゲームが始まるようにする
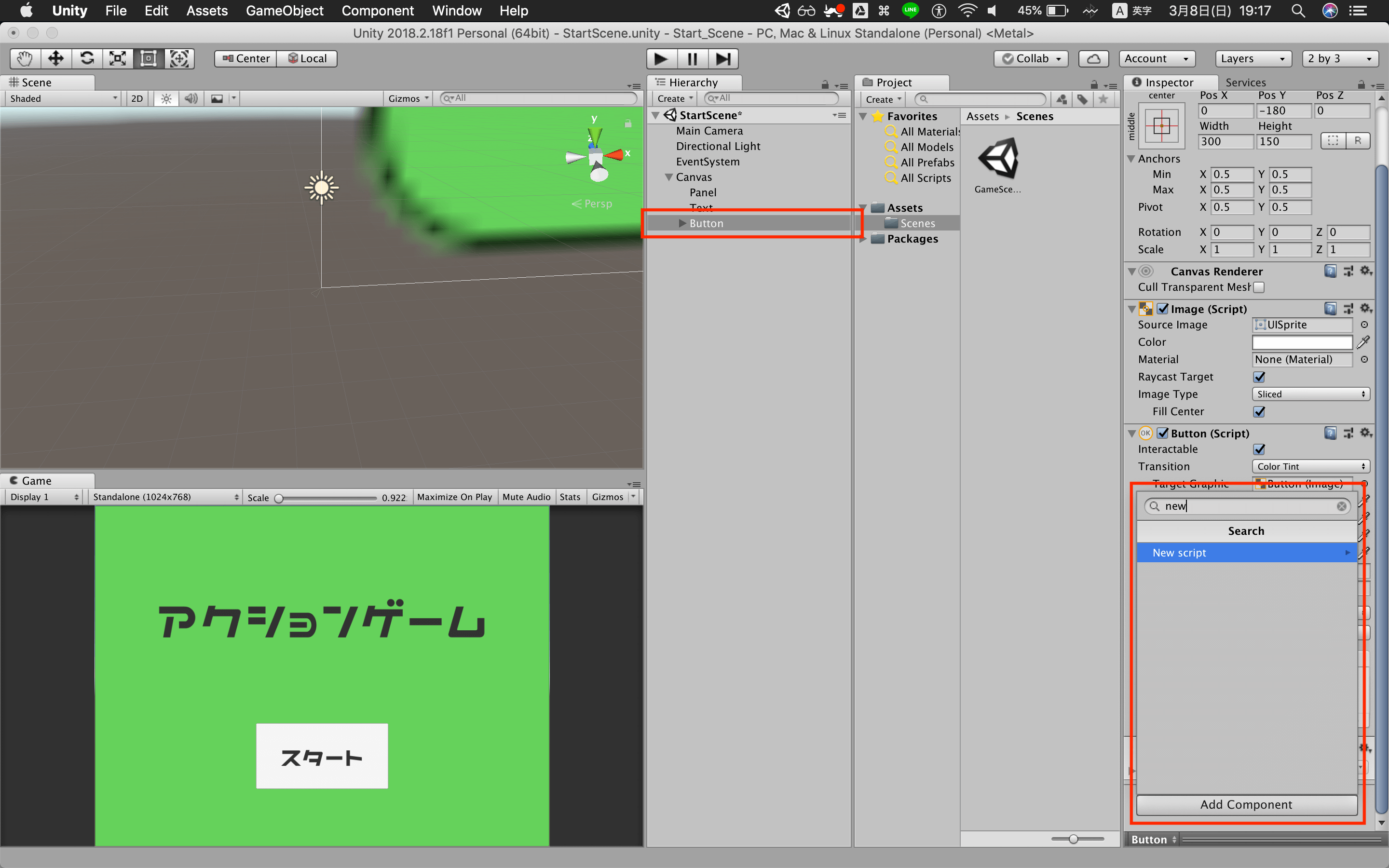
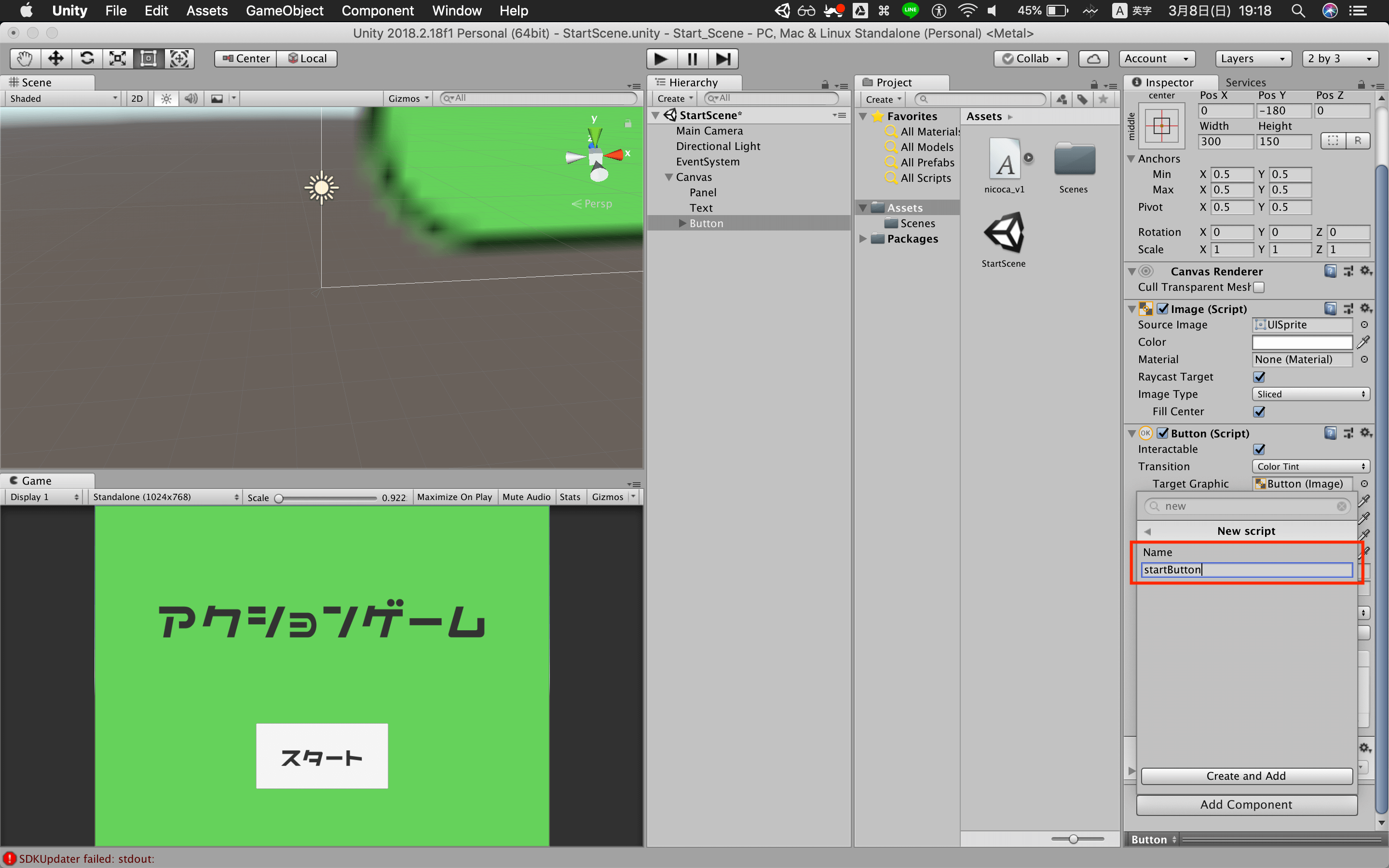
E1. Buttonオブジェクトを選択し、Add ComponentからNew scriptを選択

E2. startButtonというスクリプト名で保存

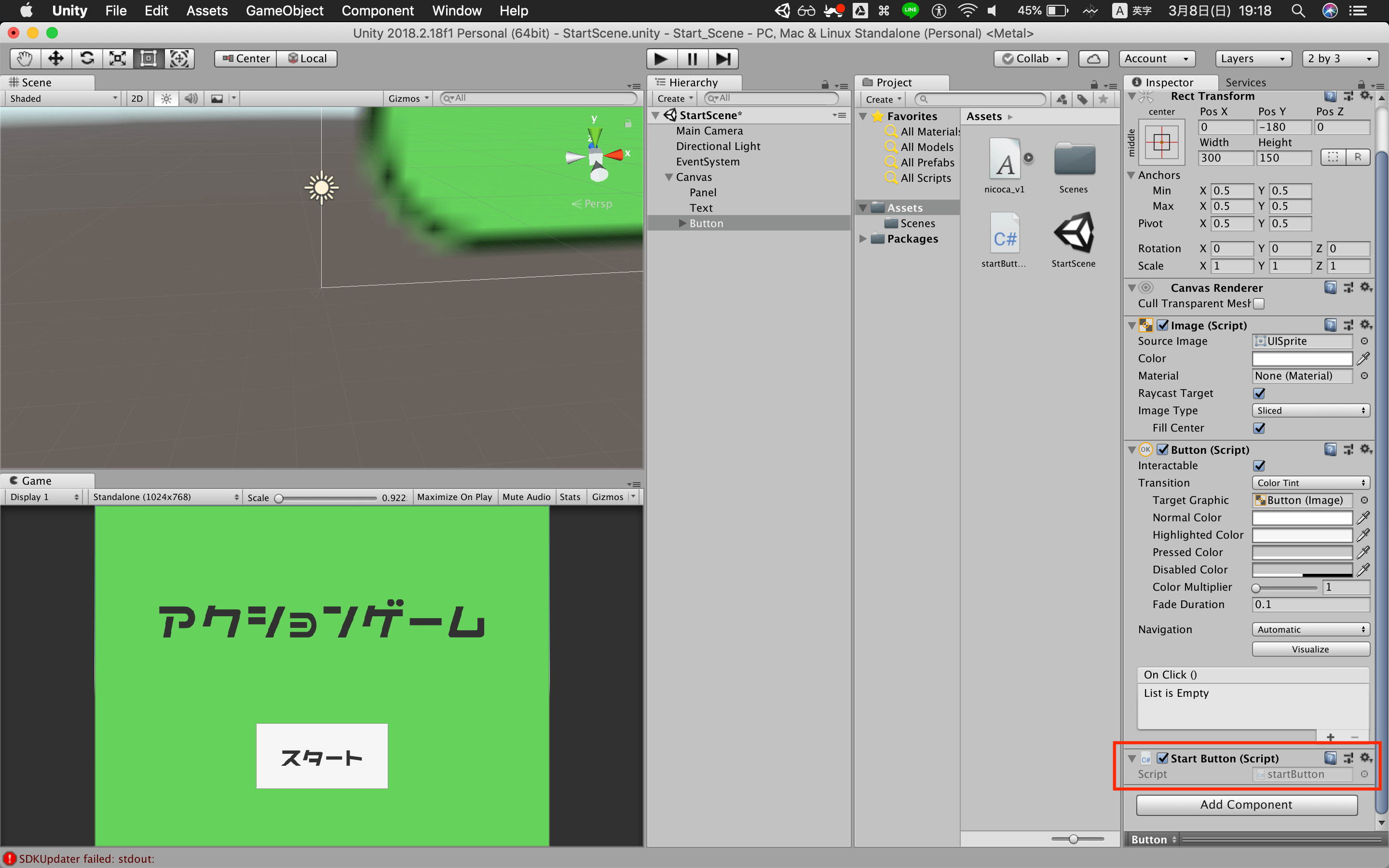
E3. Start Buttonという新しいスクリプトが作成されていることを確認

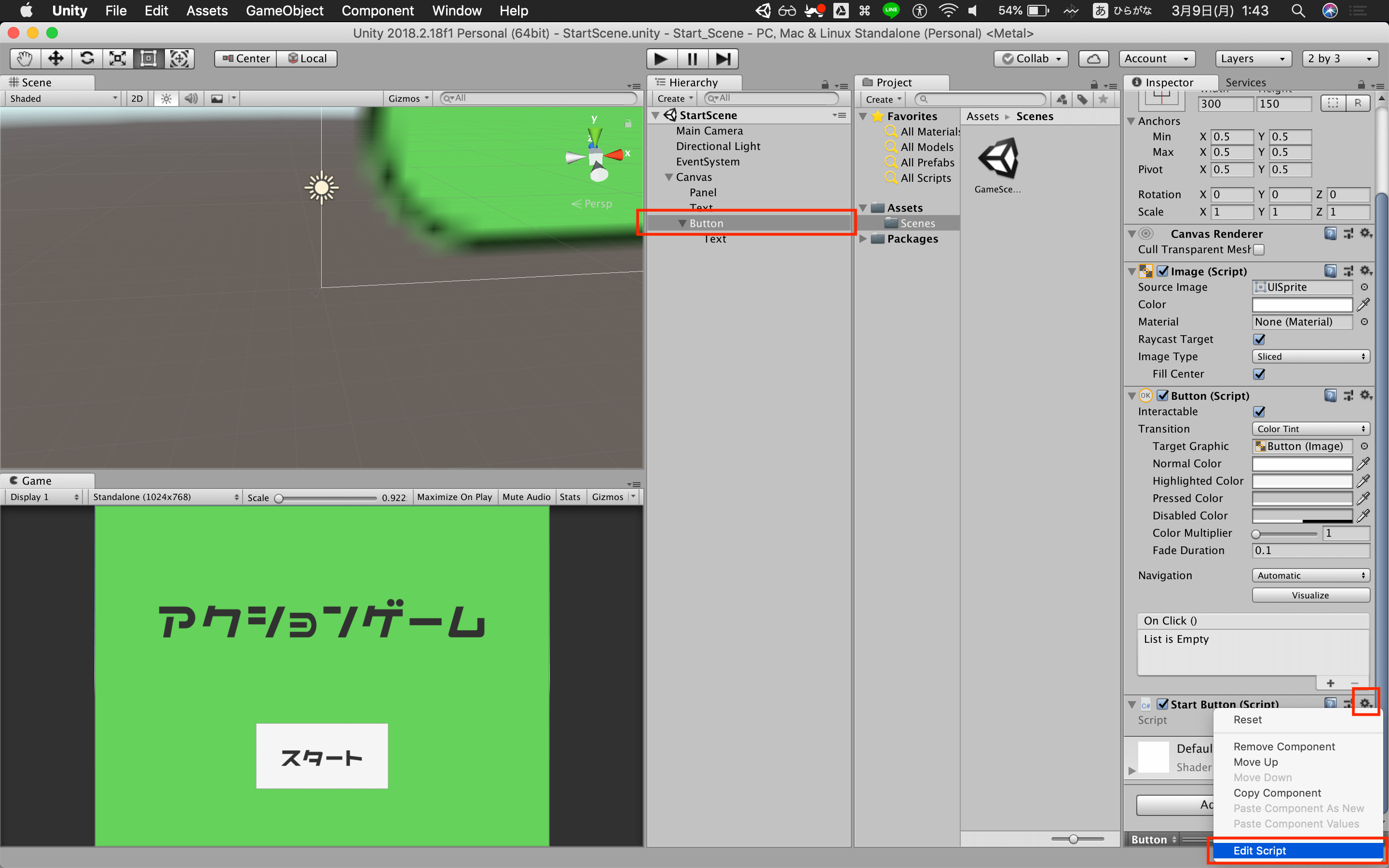
E4. Start Button > Edit Script を選択し、スクリプトを編集

E5. 以下のようにコードを入力
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// ライブラリの追加
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class startButton : MonoBehaviour { // 始まった時に実行する関数 void Start () { // ボタンが押された時、StartGame関数を実行 gameObject.GetComponent<Button>().onClick.AddListener(StartGame); } // StartGame関数 void StartGame() { // GameSceneをロード SceneManager.LoadScene("GameScene"); }
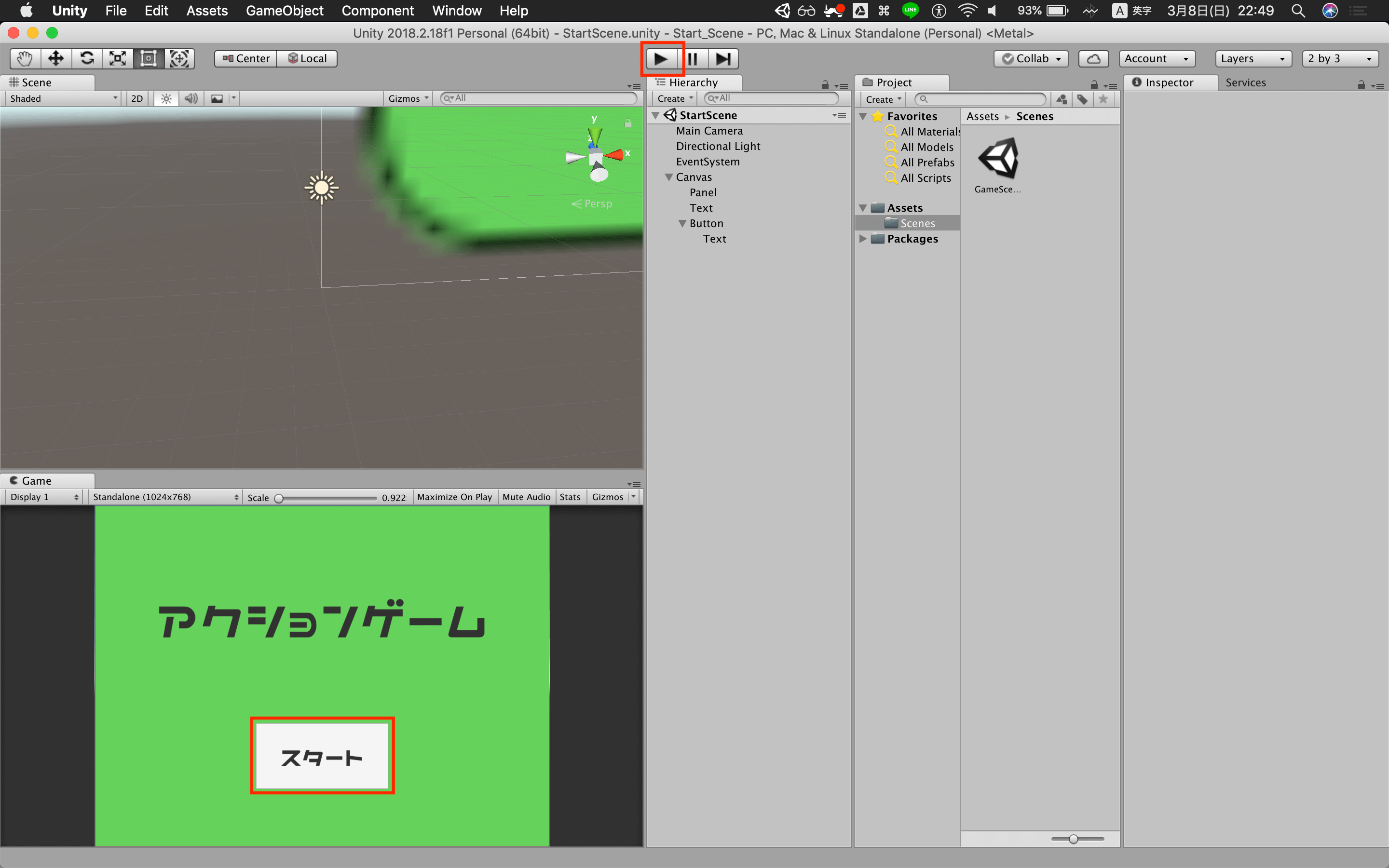
}E6. startButtonスクリプトを保存、ビルドし、以下のようにunityを実行

完成!
ここからは自由にアレンジしてみましょう!
F. アレンジ
- 効果音を加える(☆)
- クリエイターネームを加える(☆)
- スタート画面のBGMを加える(☆☆)
- 動く背景を作る(☆☆)
- ステージ選択画面を作る(☆☆☆)
最後に
いかがだったでしょうか?
この記事を通して、少しでもあなたの困りごとが解決したら嬉しいです^^
おまけ(お知らせ)
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎